Подключаем всплывающие подсказки DaData по адресам и ФИО к любому сайту на WordPress

Бесплатно, за 10 минут, без программиста
и навыков веб-разработки.
- 1. Получить API-ключ «Дадаты»
- 2. В WordPress открыть конструктор формы, к которой вы будете подключать «Подсказки»
- 2. Вставить код «Подсказок по ФИО» в конструктор формы
- 3. Вставить код «Подсказок по адресам»
- 4. Заменить названия полей в коде подключения «Подсказок» — в конструкторе «Contact Form 7»
- 5. Готово! Всплывающие подсказки работают в WordPress
- Если «Подсказки» не заработали
- Если у вас другой плагин
- Что дальше
Мы уже показывали, как подключить подсказки к сайту в WordPress на теме WooCommerce. Теперь расскажем, как настроить автодополнение вне зависимости от темы.
Формы в WordPress настраивают с помощью плагинов: «родных» блоков в конструктор не добавили. Из сотен расширений мы выбрали самое популярное — «Contact Form 7». В статье расскажем, как подключить подсказки к форме, собранной с его помощью. А в конце объясним, как настроить автодополнение в других плагинах.
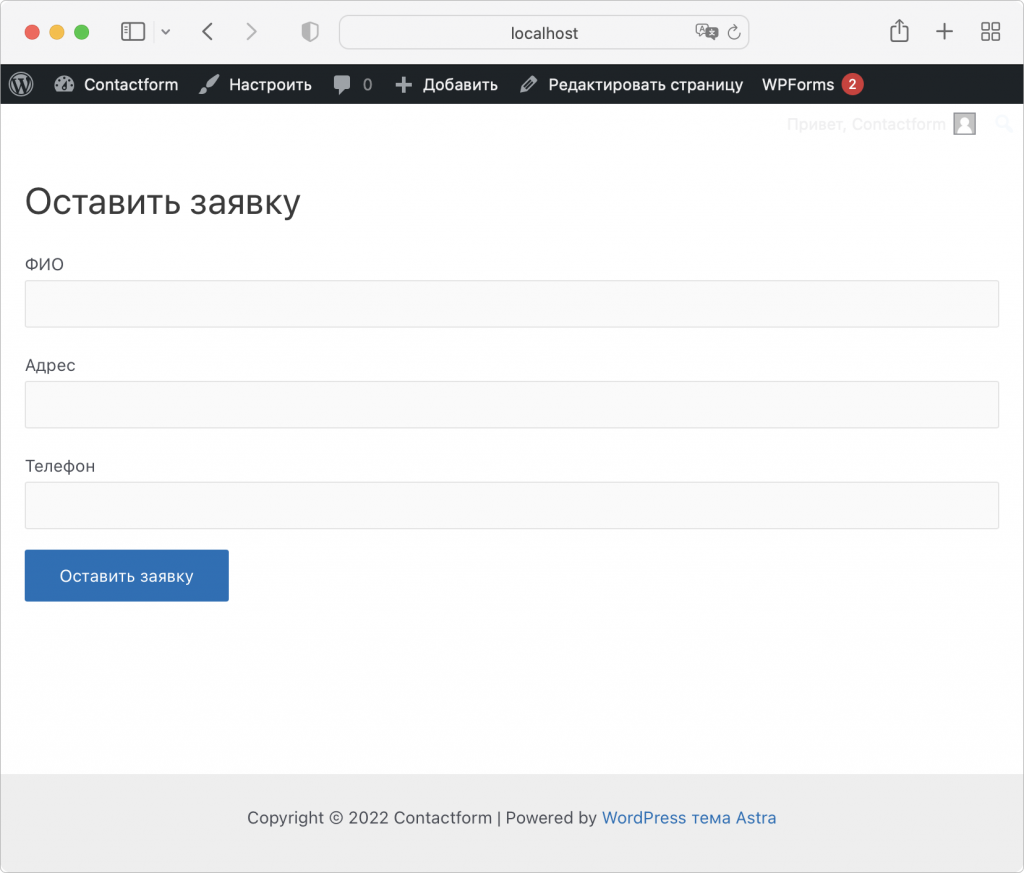
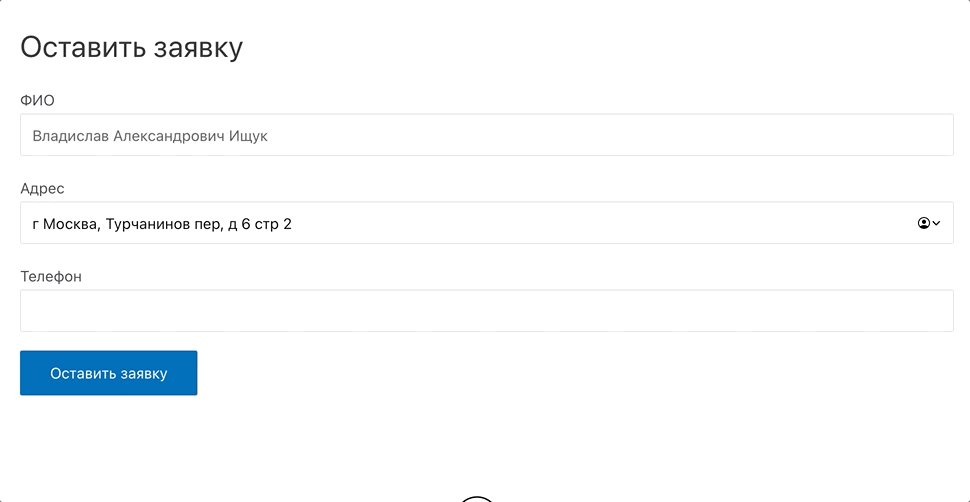
Приготовления. Мы создали сайт на WordPress, подключили плагин «Contact Form 7» и собрали форму заказа из трех полей: ФИО, а́дреса и емейла. Предполагаем, что подобная форма уже работает на вашем сайте. Если нет, ее легко сделать по инструкции.

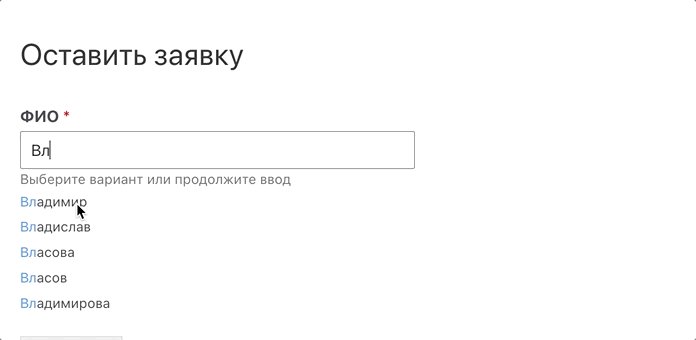
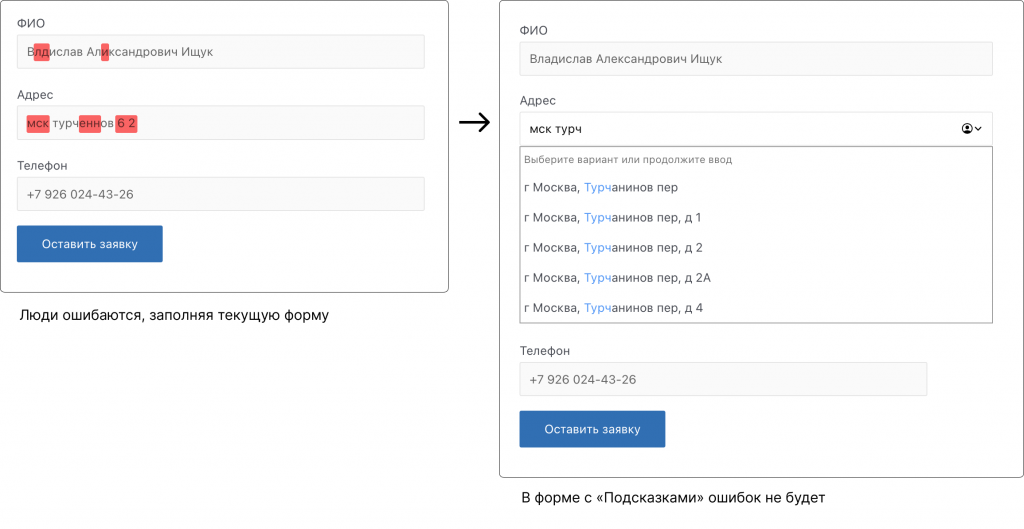
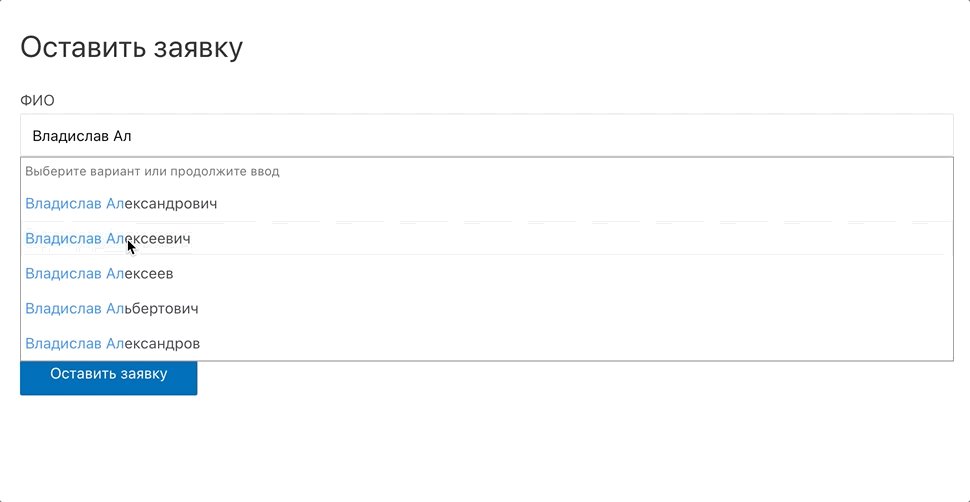
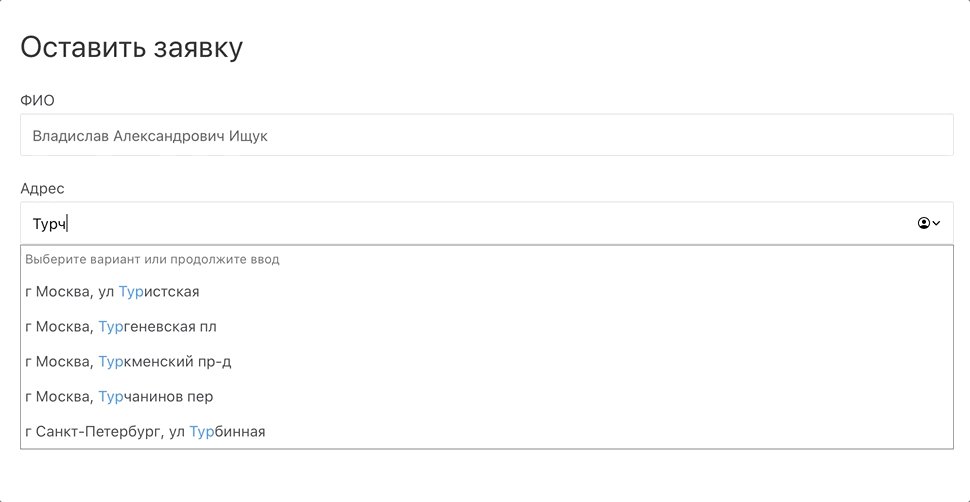
К форме подключим всплывающие подсказки «Дадаты». С ними покупатели вводят контакты быстро, без ошибок и в едином формате. Достаточно указать первые буквы а́дреса или ФИО, и форма подскажет варианты. Останется выбрать нужные.

1. Получить API-ключ «Дадаты»
Чтобы «Подсказки» «Дадаты» работали в WordPress, понадобится API-ключ — это такой пароль, который получают зарегистрированные пользователи. Без ключа ничего не выйдет.
Если вы уже регистрировались в «Дадате», то получали API-ключ. Теперь стоит войти в аккаунт на сайте. Это пригодится на следующих шагах инструкции: авторизованным пользователям легче подключить подсказки.

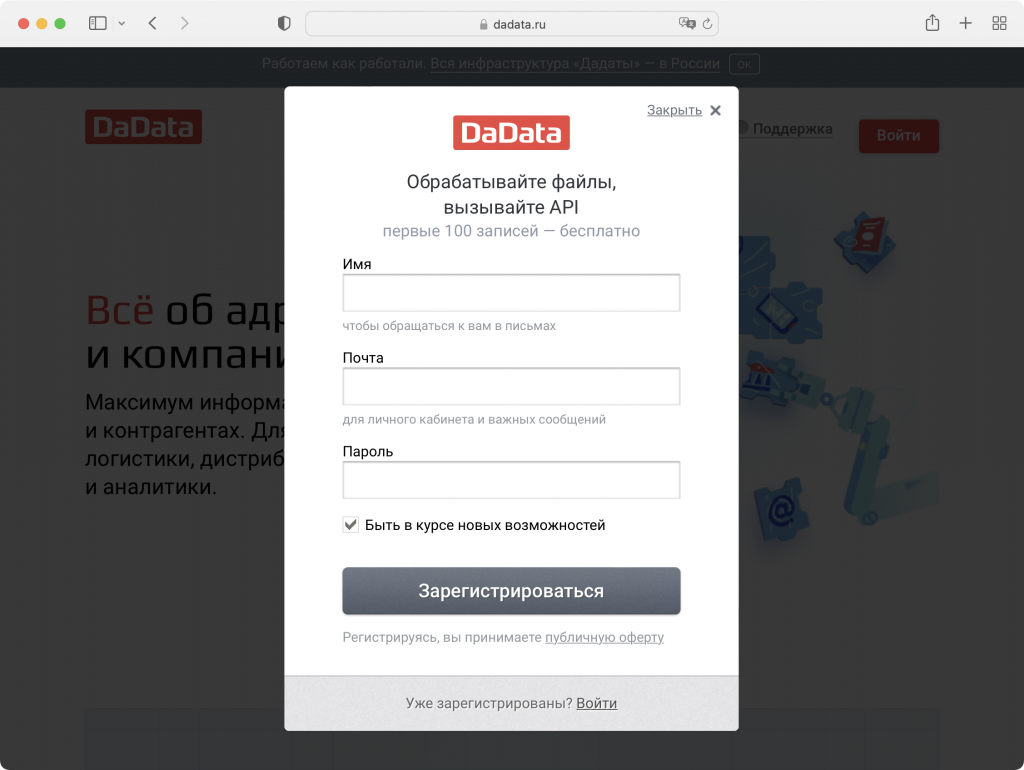
Если аккаунта нет, нужно его создать — кликнуть на кнопку «Войти» на сайте «Дадаты» и заполнить форму регистрации. Вместе с аккаунтом вы получите API-ключ, но делать с ним пока ничего не нужно.

2. В WordPress открыть конструктор формы, к которой вы будете подключать «Подсказки»
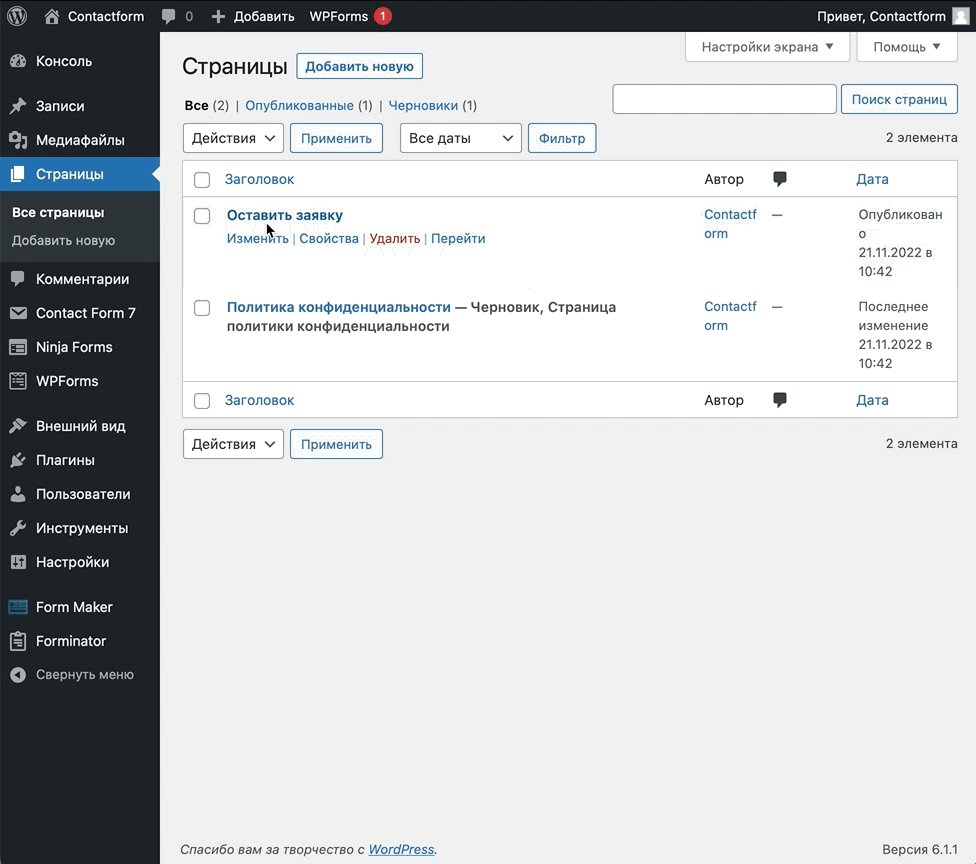
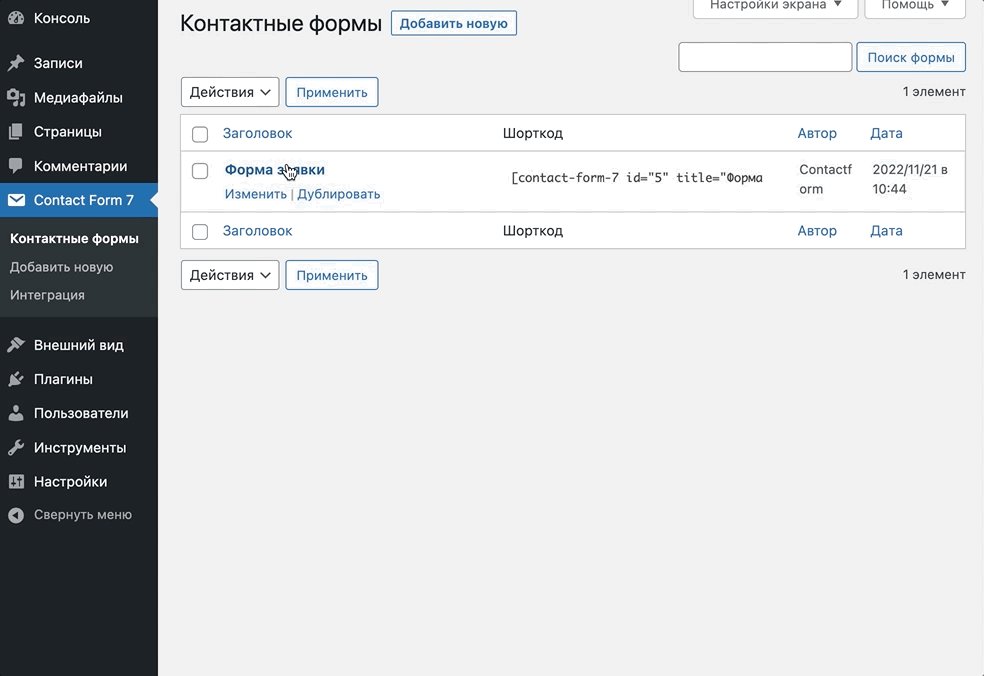
В боковом меню административной панели WordPress выберите «Contact Form 7». Так вы попадете в настройки плагина. Затем кликните на заголовок формы, к которой подключаете «Подсказки». Откроется конструктор:

2. Вставить код «Подсказок по ФИО» в конструктор формы
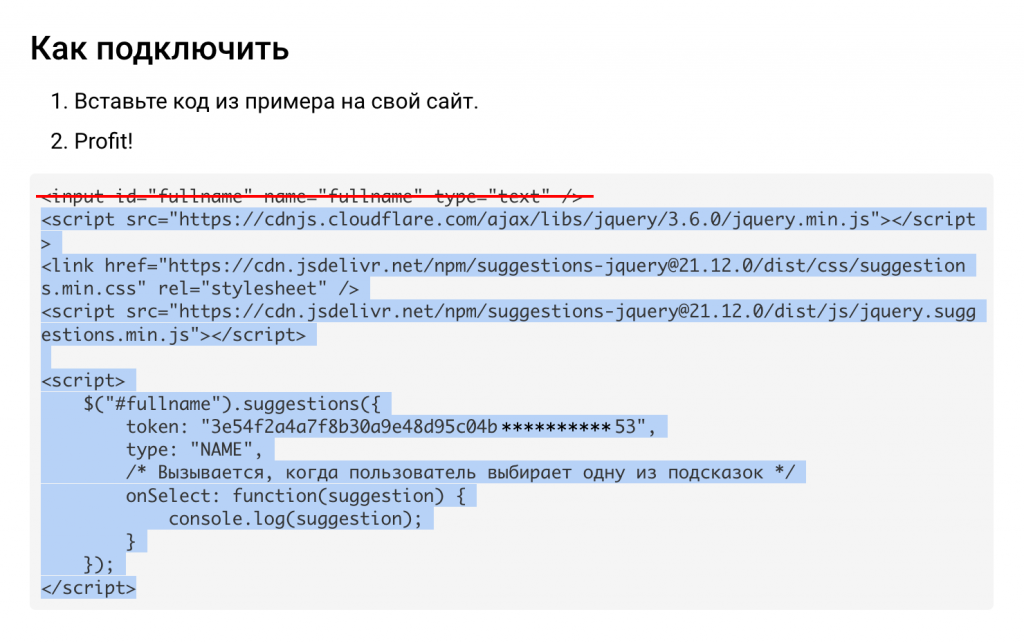
Разработчики «Дадаты» подготовили шаблон кода, который запускает «Подсказки по ФИО». Скопировать текст шаблона можно из инструкции на сайте.
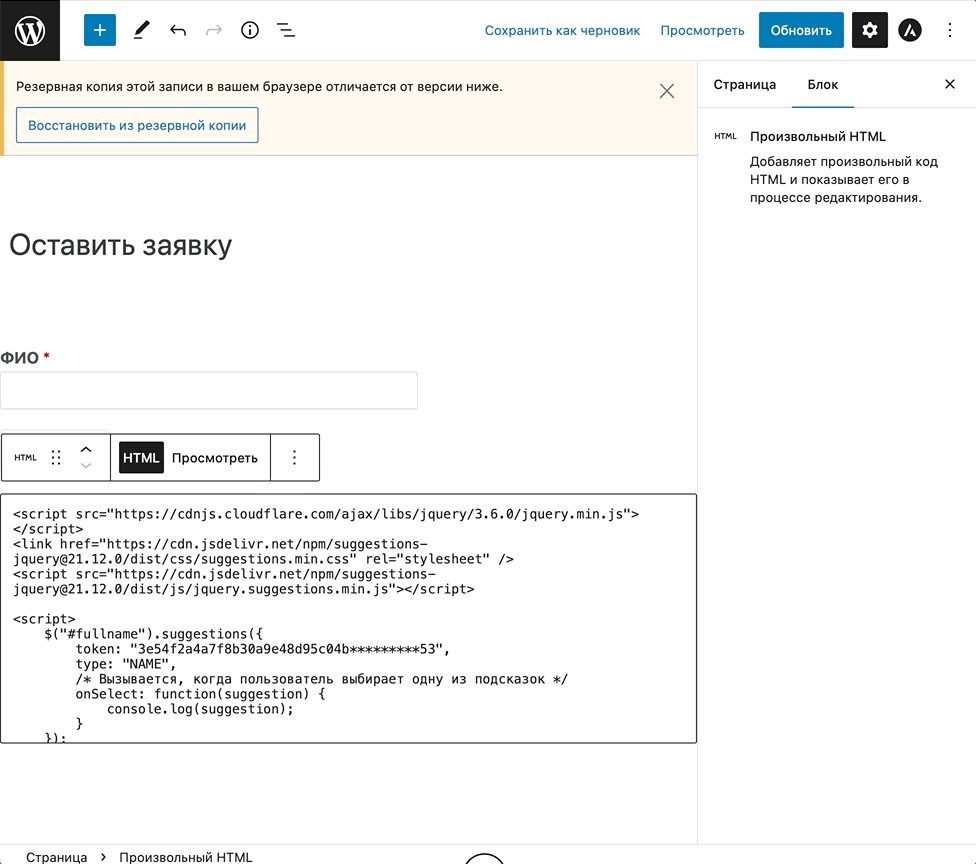
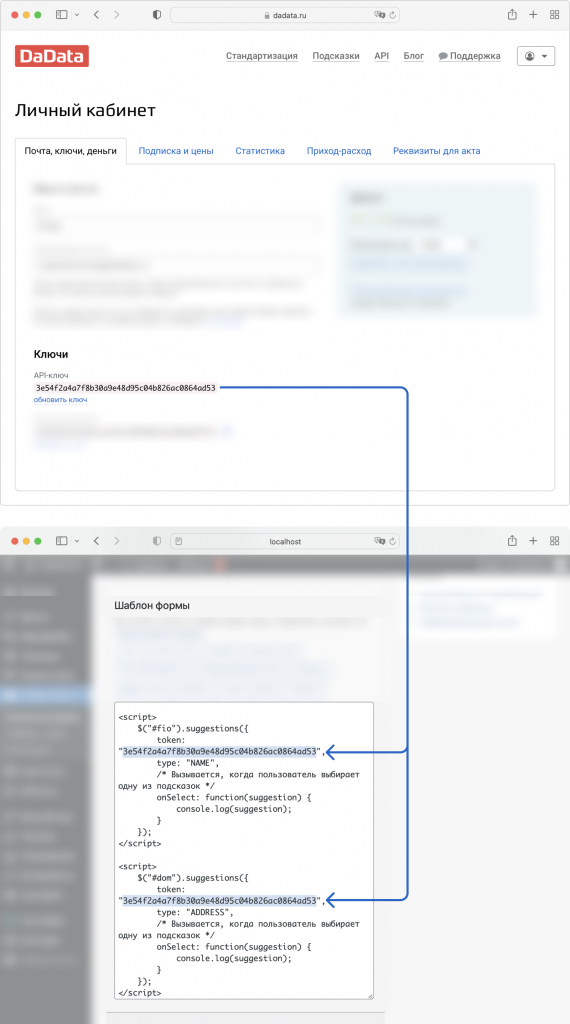
Чтобы код заработал, вместо параметра «token» в тексте должен стоять ваш API-ключ. Если вы вошли в личный кабинет, как мы советовали на первом шаге инструкции, это случится автоматически. Не придется ничего менять в шаблоне, достаточно скопировать текст, выделенный на скриншоте ниже.

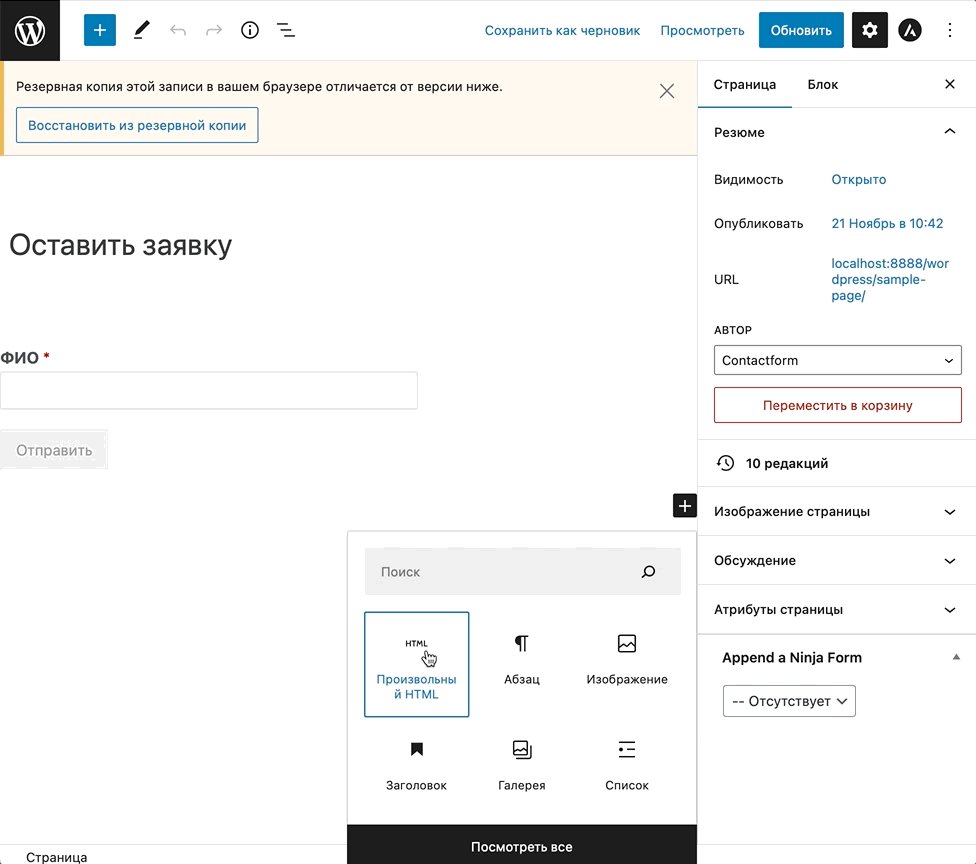
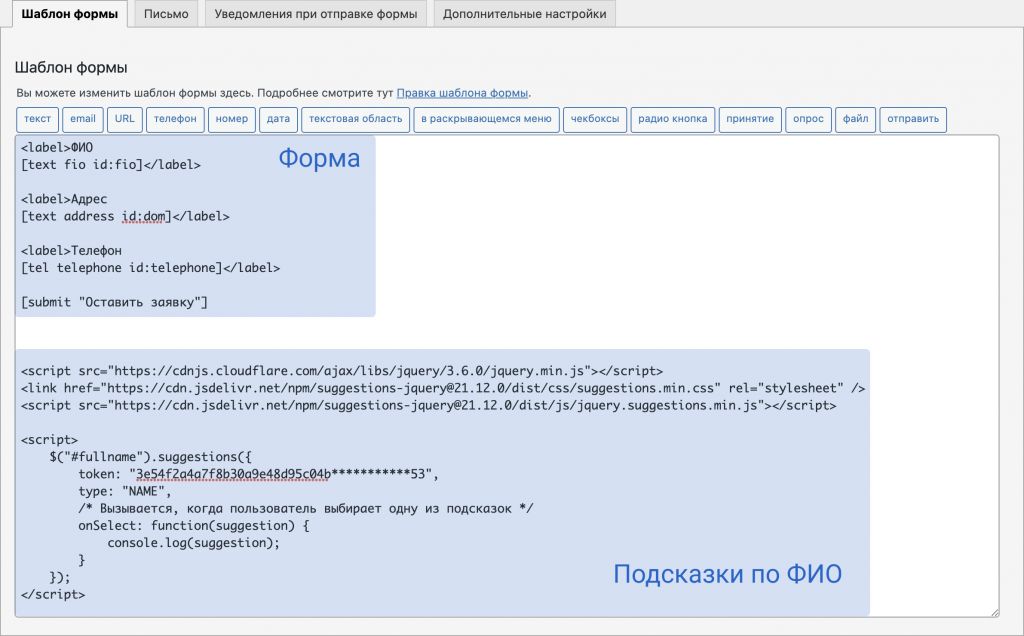
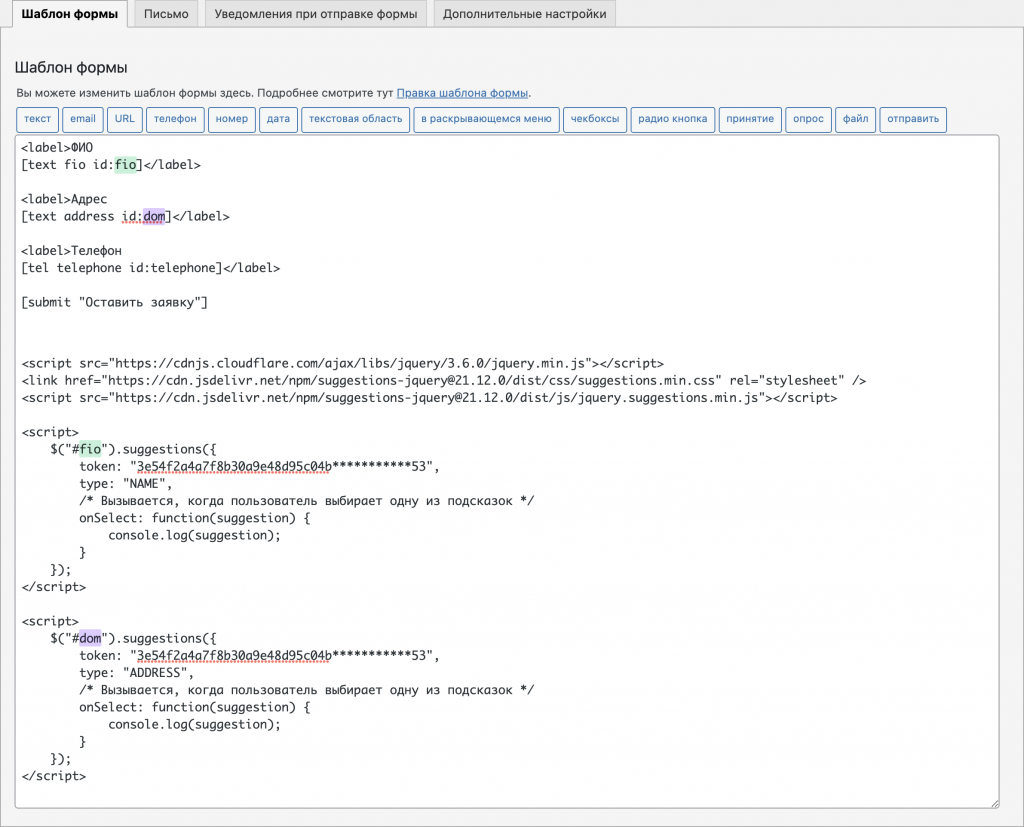
Теперь вставьте текст шаблона в конструктор формы «Contact Form 7», который открыли на предыдущем шаге. Место вставки не важно, но для порядка предлагаем добавить код «Подсказок» в конце.

Отлично, вы подключили «Подсказки по ФИО» к форме. Но чтобы сервис заработал, его нужно настроить. Дальше покажем, как это сделать.
3. Вставить код «Подсказок по адресам»
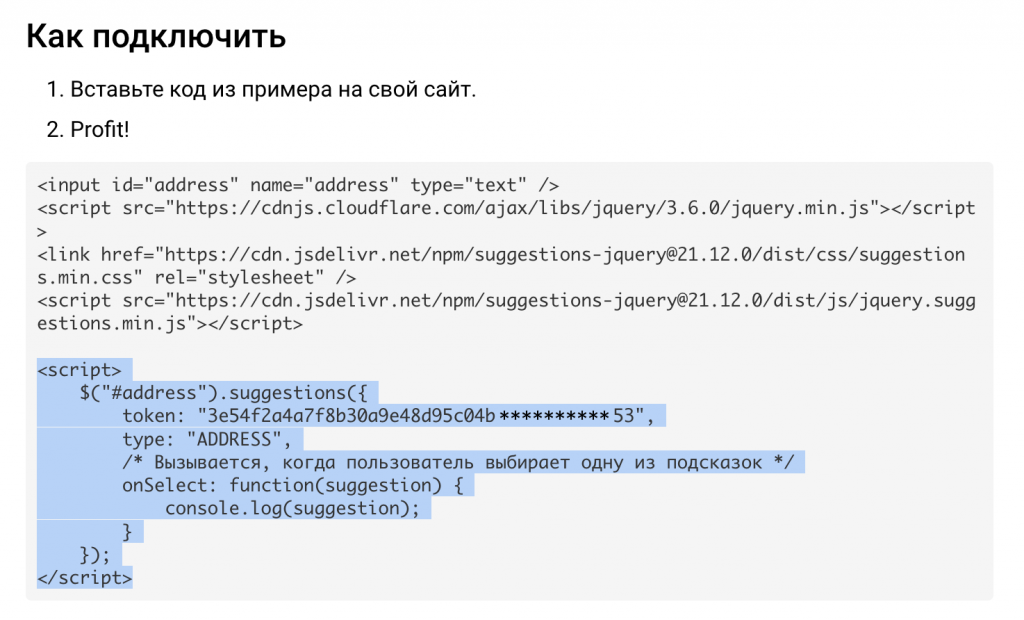
Скопируйте текст шаблона со страницы «Подсказок по адресам». Так же, как делали для «Подсказок по ФИО».

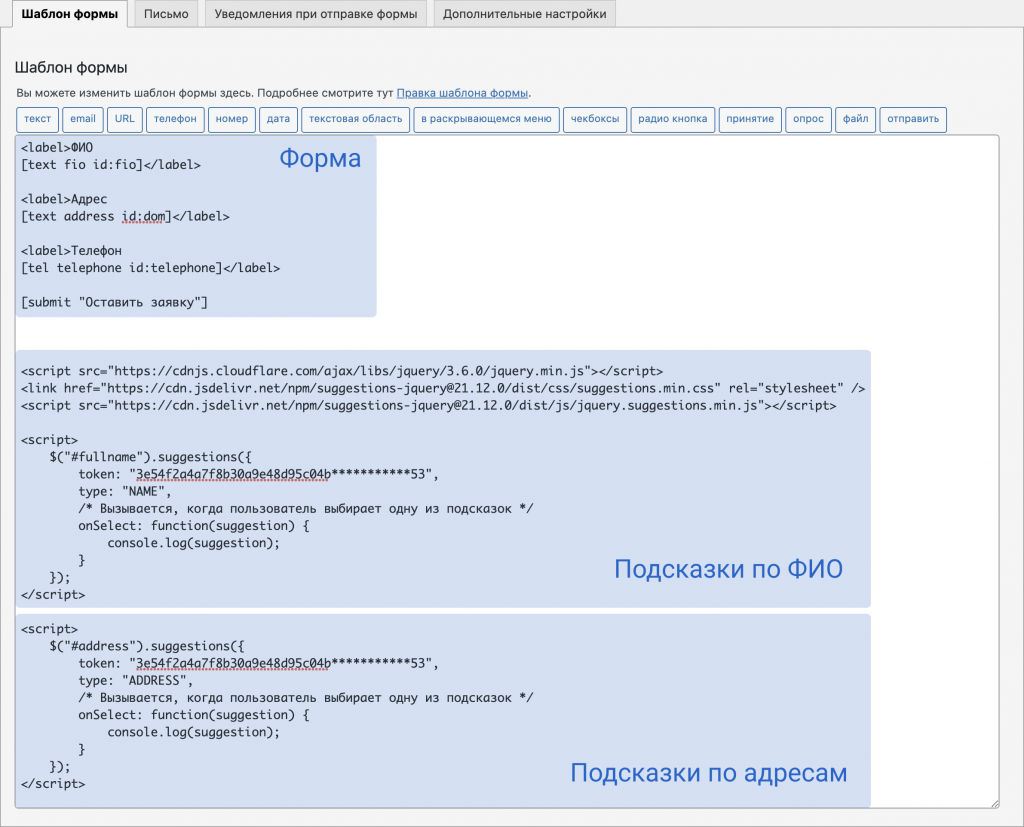
Теперь вставьте код «Подсказок по адресам» сразу после кода «Подсказок по ФИО»:

Готово, вы подключили «Подсказки по адресам». Теперь настроим сервис, чтобы автодополнение заработало.
4. Заменить названия полей в коде подключения «Подсказок» — в конструкторе «Contact Form 7»
Вы подключили «Подсказки» к форме в WordPress, но пока они не понимают, в каких полях срабатывать. Чтобы это исправить, нужно указать названия полей в коде, который вы ранее вставили в конструктор формы.
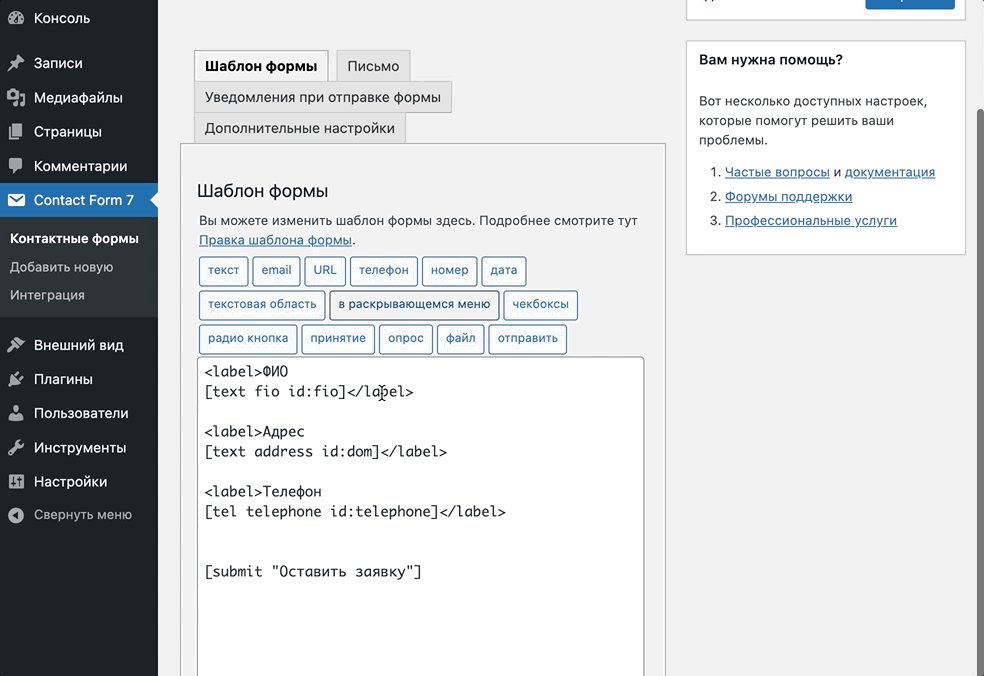
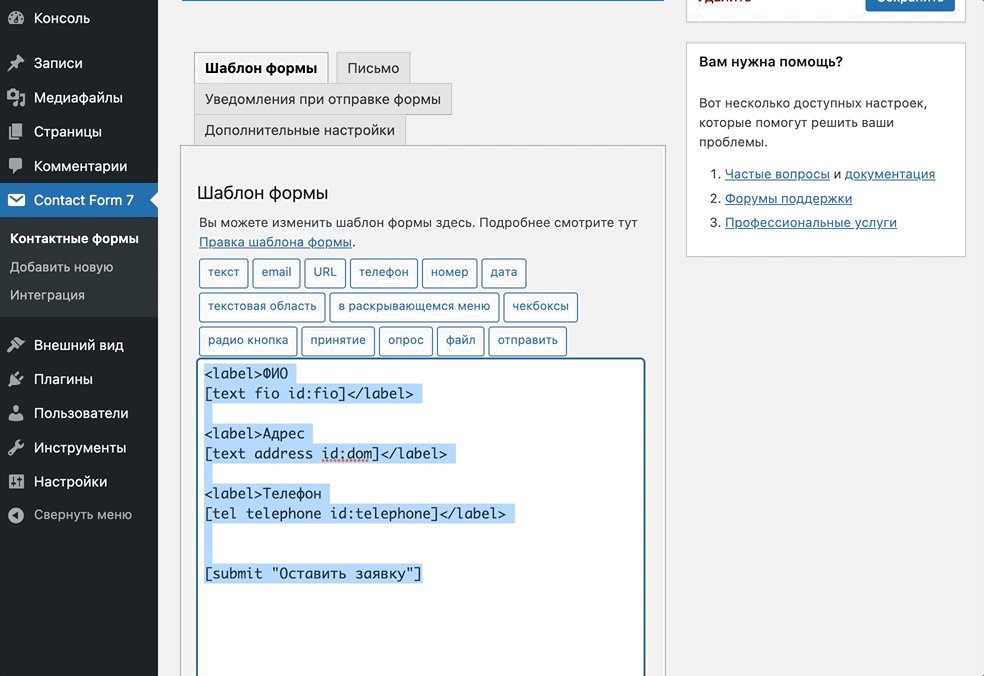
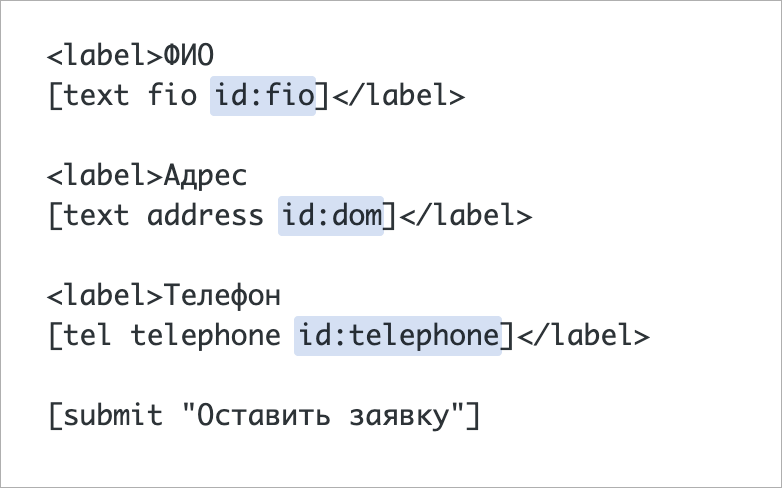
Сперва выясните, как называются поля в нашей WordPress-форме. Для этого посмотрите на части кода между квадратными скобками «[ ]». Названия полей обозначены словом «id».

Если вы не задали ID полей, когда создавали форму, пропишите их сейчас — как на скриншоте выше. Можно прописать любые названия, хоть [text address id:12345].
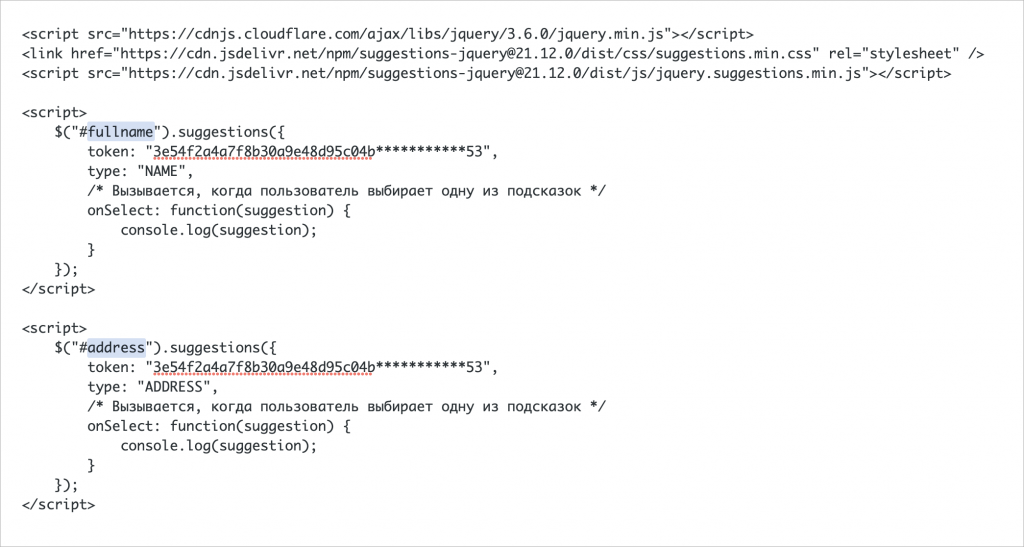
Во вставленном коде «Подсказок» тоже заданы названия полей, только пока неправильные — «fullname» и «address»:

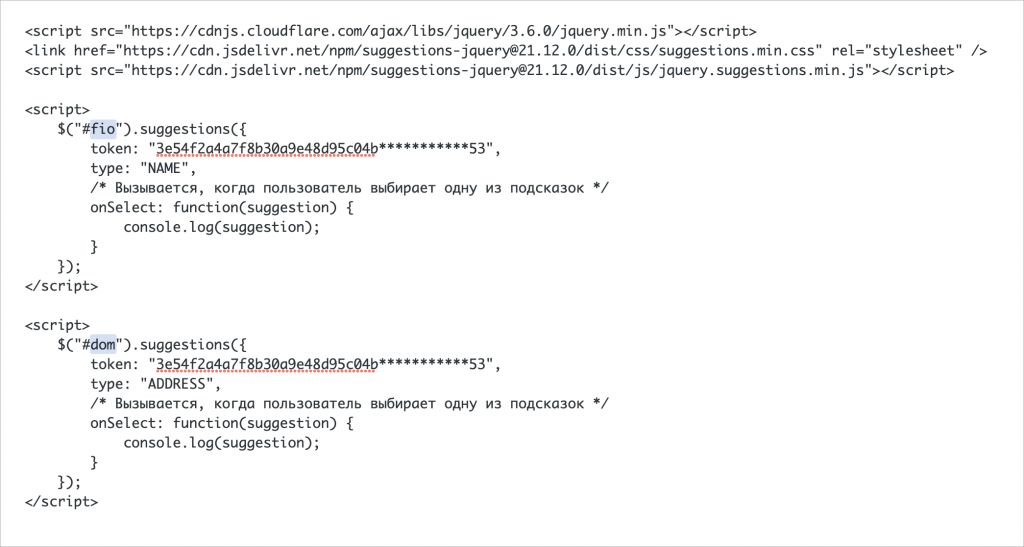
Пропишете на их месте правильные ID полей — прописанные между квадратных скобок в конструкторе формы:

Теперь «Подсказки» понимают, в каких полях срабатывать.
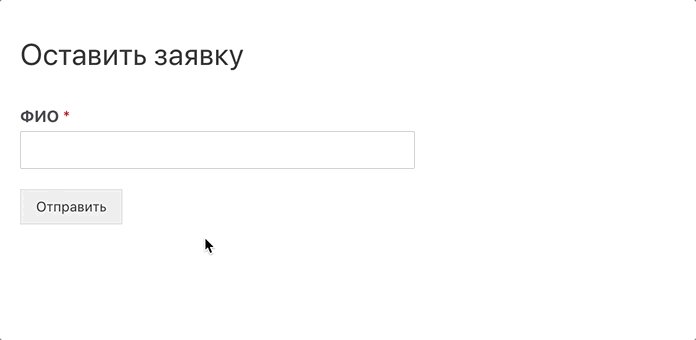
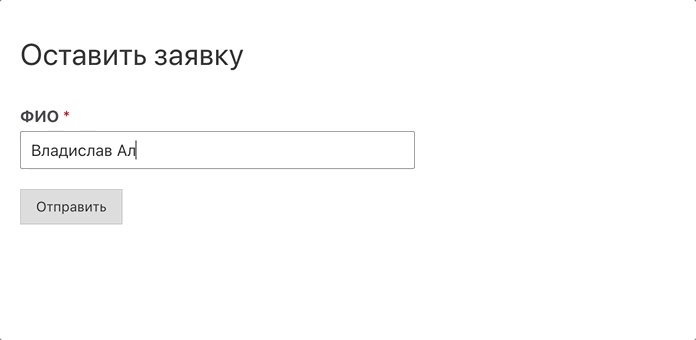
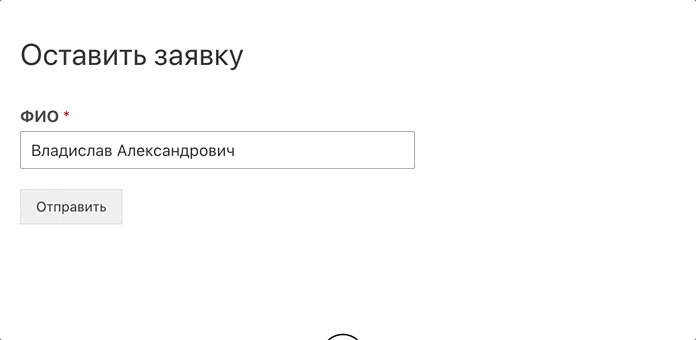
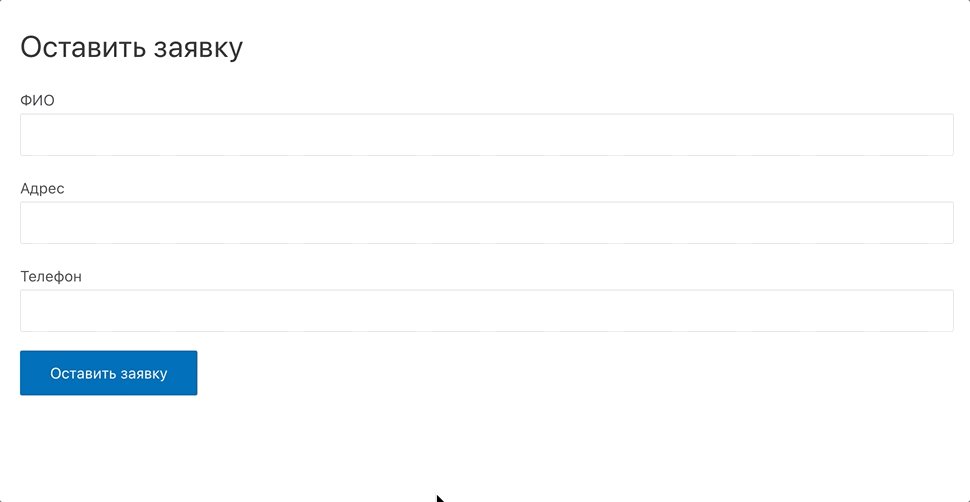
5. Готово! Всплывающие подсказки работают в WordPress
Отныне «Дадата» подскажет имя, фамилию, отчество и адрес по первым введенным буквам. В результате вырастет конверсия электронной формы, и данные будут попадать в базу без ошибок. Так, например, маркетолог в емейл-рассылке не обзовет Сергея «Срегеем», курьер с первого раза привезет заказ, а мастер — приедет к клиенту.

Если «Подсказки» не заработали
Порой «Подсказки» не работают из-за опечаток в частях кода, которые меняли при интеграции. Проверьте, чтобы названия полей в форме совпадали с названиями полей в коде «Подсказок»:

А еще убедитесь, что в коде «Подсказок» стоит ваш API-ключ. Его можно скопировать из личного кабинета на сайте «Дадаты».

Что дальше
В статье мы подключили автодополнение к полям электронной формы, чтобы люди заполняли контакты быстро и без ошибок. Большинству сайтов достаточно этой функции «Подсказок».
Но наш сервис умеет больше. Например:
- по наименованию организации находить ее реквизиты и автоматически расставлять по полям в форме;
- автоматически определять индекс для найденного адреса;
- подсказывать адреса только в конкретном городе. Скажем, в Саратове.
Чтобы решать больше задач с «Подсказками», покажите программисту полное руководство по использованию сервиса. Человек с навыками веб-разработки за пять минут разберется в документации и все настроит.