Как подключить «Подсказки» «Дадаты» без программиста

Разработчики «Дадаты» написали шаблон кода, который запускает «Подсказки» на любом сайте. Чтобы сервис заработал, достаточно скопировать текст шаблона, заменить в нем несколько слов и вставить в правильное место на сайте. С этим справится даже человек без навыков программирования.
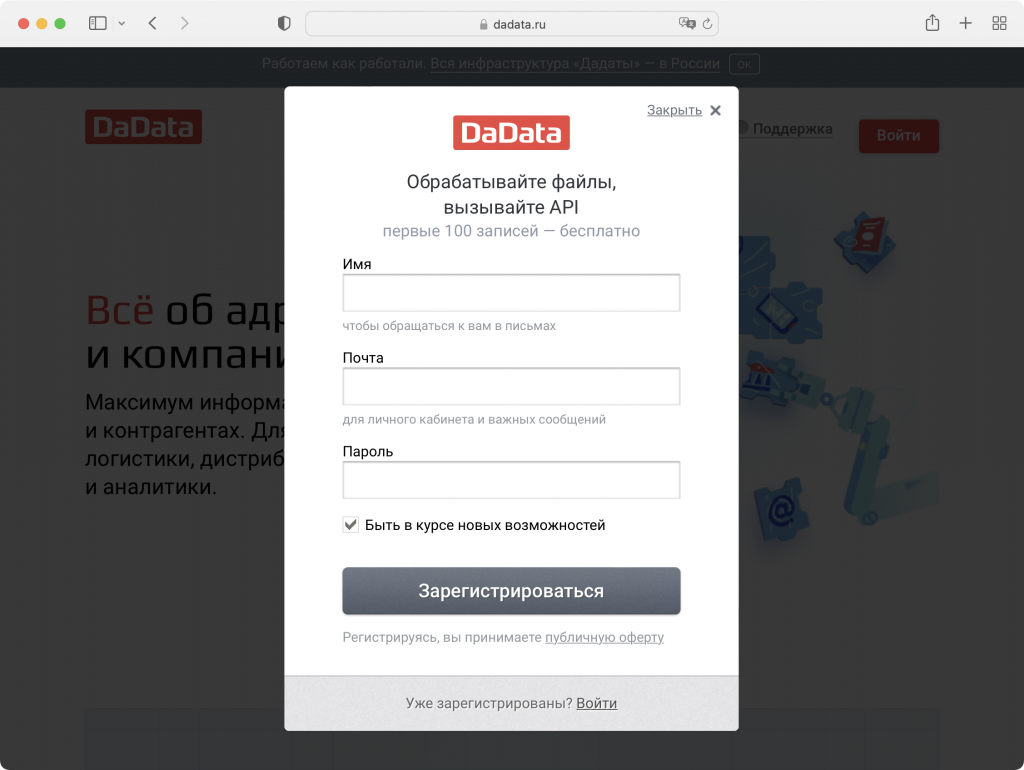
- Прежде всего нужно создать аккаунт в «Дадате»
- 1. Выяснить, как называется страница сайта, к форме на которой нужно подключить «Подсказки»
- 2. Скачать страницу с сервера
- 3. Найти в коде страницы форму, к которой нужно подключить «Подсказки»
- 4. Вставить код «Подсказок по ФИО» в код страницы
- 5. Вставить код «Подсказок по адресам»
- 6. Заменить названия полей в коде «Подсказок»
- 7. Сохранить файл и загрузить обратно на сервер
- Готово! «Подсказки» работают
- Если «Подсказки» не заработали
- Что дальше
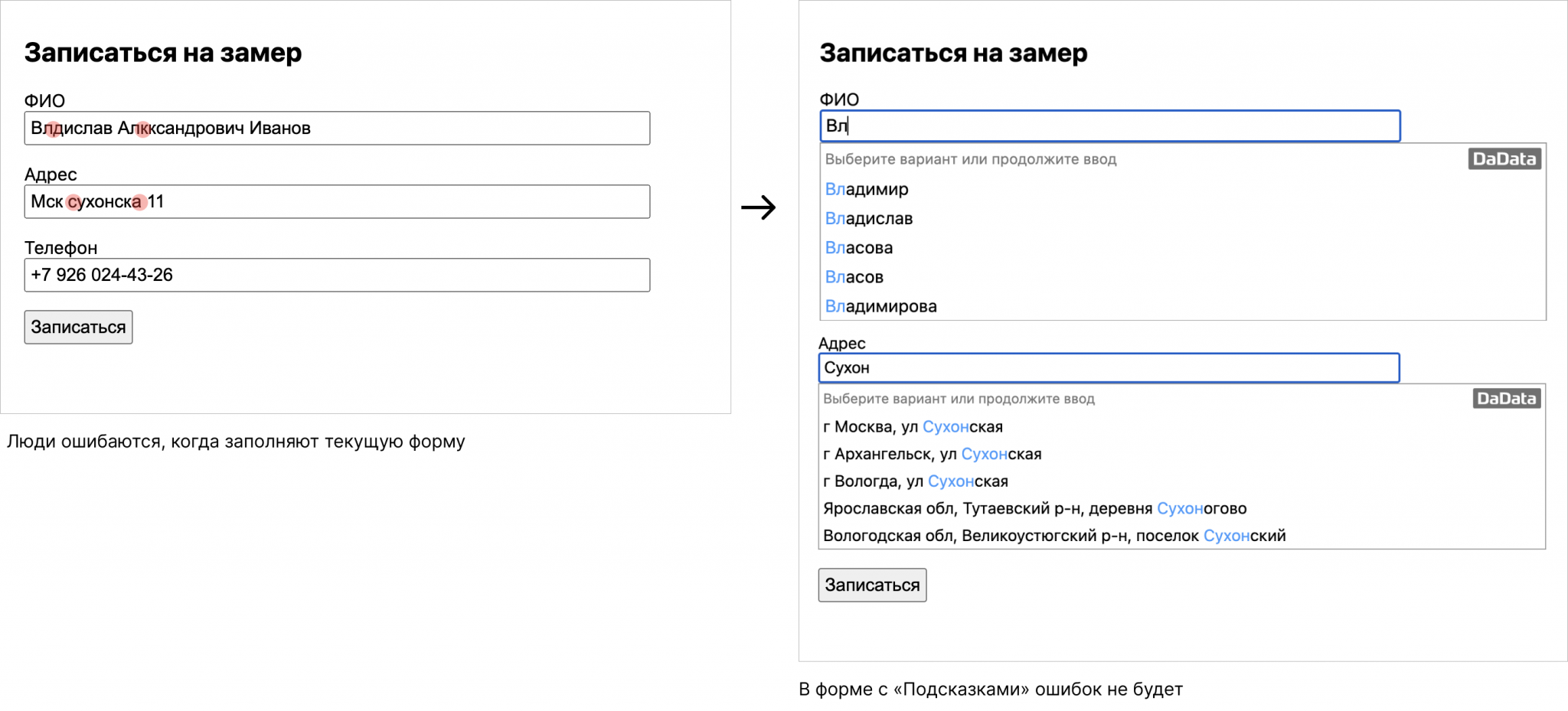
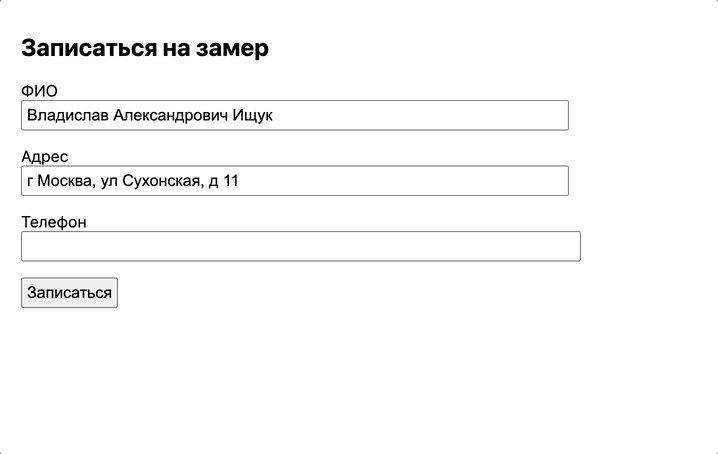
Задача. Представьте, что вы руководите компанией, которая устанавливает кондиционеры. У вас есть одностраничный сайт с формой «Записаться на замер». Там люди оставляют ФИО и адрес, по которому приедет мастер.
Вы хотите подключить «Подсказки» «Дадаты», чтобы клиенты заполняли контакты в форме быстро и без ошибок. Так, например, мастер не будет колесить по городу, а с первого раза приедет по правильному адресу.

Ограничения. У вас нет штатного программиста и времени его искать: начался сезон кондиционеров, каждый день на счету. Придется устанавливать «Подсказки» самому.
Сайт собирал веб-разработчик в коде — не на CMS или конструкторе типа Tilda или WordPress. Для них мы написали отдельные инструкции.
Общая логика решения. Страница сайта — это текстовый файл с кодом. Этот файл лежит на сервере — специальном компьютере. Он может стоять у вас в офисе или в другом городе, где именно — не важно.
Когда пользователь открывает страницу сайта, браузер отправляет запрос серверу: мол, покажи страницу с таким-то названием. В ответ сервер отправляет файл страницы, и браузер показывает ее человеку.
Чтобы решить задачу, нужно узнать название файла, найти его на сервере, подставить в файл «Подсказки» и загрузить обратно на сервер.
1. Выяснить, как называется страница сайта, к форме на которой нужно подключить «Подсказки»
Чтобы добавить сервис на правильную страницу, важно знать ее название.
Сайт из нашего примера одностраничный, поэтому, скорее всего, единственную страницу назвали index.html. Это типичное имя для главной страницы сайта — той, что открывается по умолчанию.
Хотя бывают исключения, и главные страницы называют по-другому. Чтобы узнать название открытой страницы, нужно:
- открыть в «Гугл Хроме» страницу сайта, к которой нужно подключить «Подсказки»;
- нажать комбинацию клавиш Ctrl+Shift+I или Option+Cmd+I (на маке). Сбоку или снизу откроется панель;
- вверху панели кликнуть на вкладку Sources («Источники»). Выделенная строка и будет названием страницы.

2. Скачать страницу с сервера
Страницы сайта находятся на сервере. Вы уже знаете название нужной страницы. Осталось зайти на сервер и скачать ее.
Обычно небольшие компании не покупают отдельный сервер, а арендуют место на общем. Такую услугу называют хостингом, а компанию, которая сдает место на сервере в аренду — хостинг-провайдером. Это, например, Spaceweb или Reg.ru.
В нашем примере как раз малый бизнес, который, вероятно, использует хостинг. Тогда, чтобы скачать страницу сайта, нужно:
- войти в личный кабинет на сайте хостинг-провайдера. Понадобятся логин и пароль;
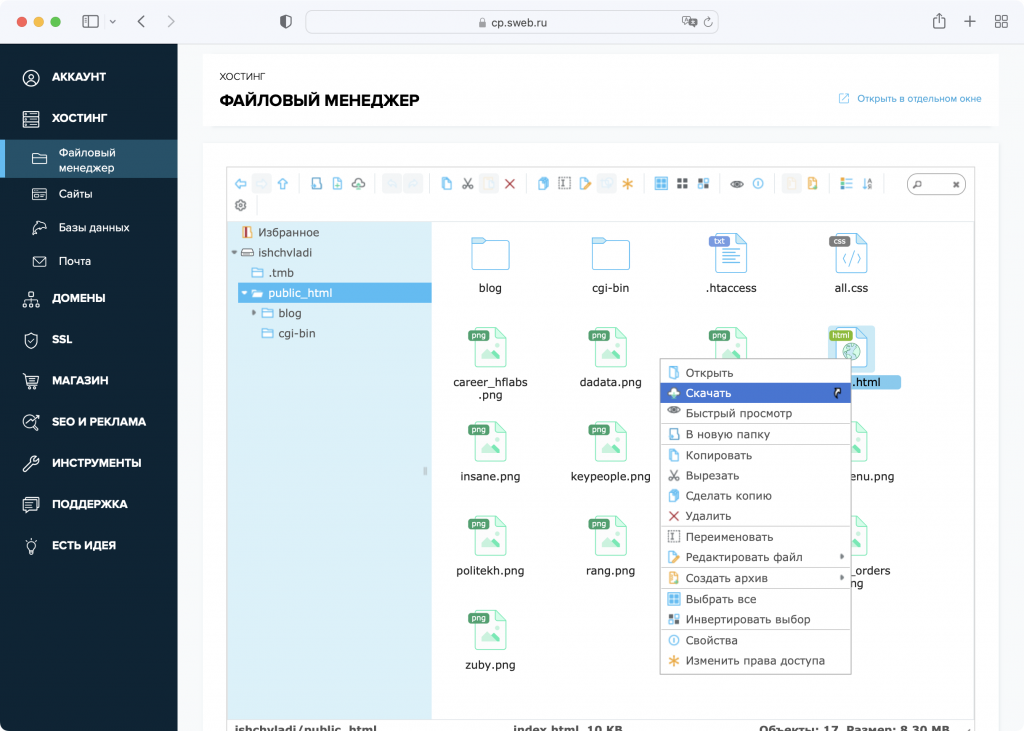
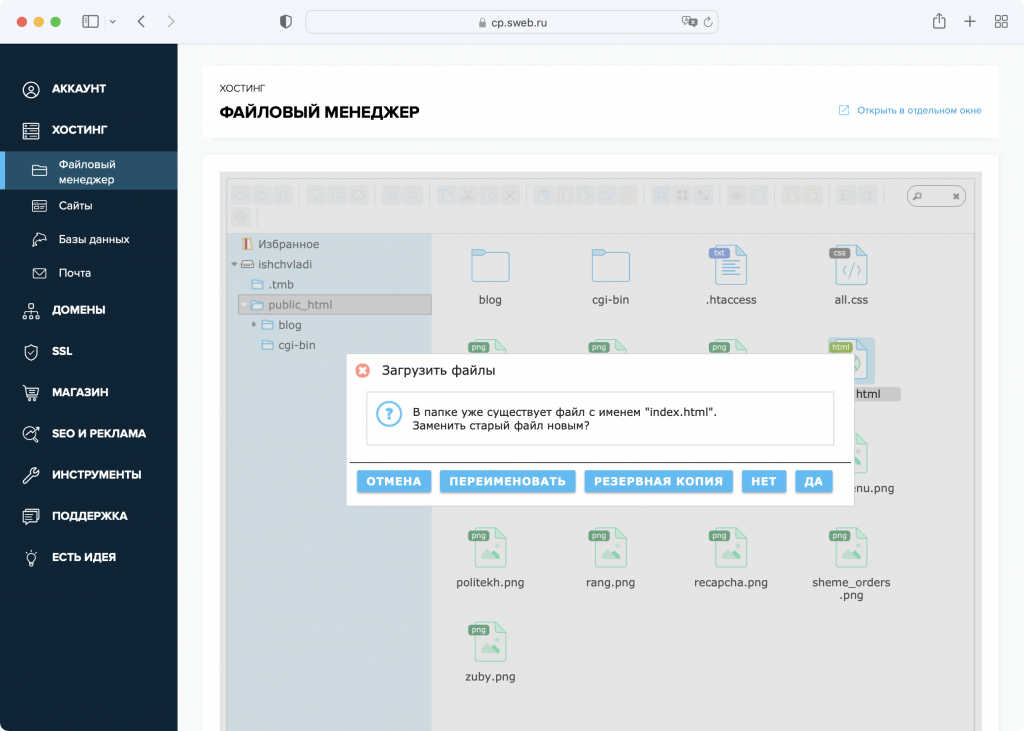
- открыть вкладку «Файловый менеджер» или «Менеджер файлов» — названия немного разнятся в зависимости от хостинга. Там лежат все страницы сайта;
- скачать файл страницы, название которой вы выяснили.

3. Найти в коде страницы форму, к которой нужно подключить «Подсказки»
Страница сайта — это текстовый файл. В текст страницы нужно вставить код «Подсказок». Но сперва открыть файл и найти в нем часть, которая отвечает за форму заявки. Для этого пригодится специальная программа — редактор кода. Например, «Блокнот», Sublime Text или Notepad++.

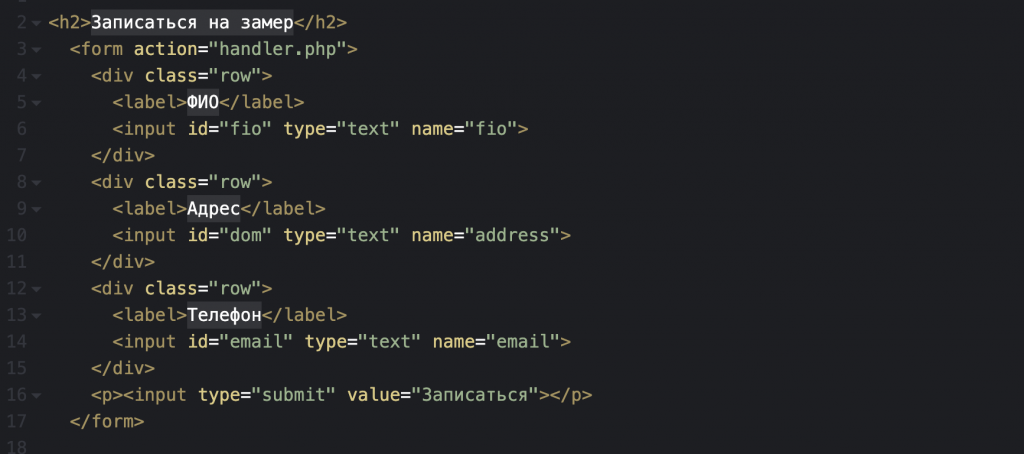
Теперь нужно найти в коде форму «Записаться на замер». Ее обозначили словом <form> — достаточно поискать его с помощью комбинации Ctrl+F или Cmd+F (на маке).

Бывает, на одну страницу ставят несколько форм. Тогда нужно оценить, правильную ли форму вы нашли. Это легко сделать по заголовку формы или заголовкам полей — единственным в коде страницы словам на русском.

4. Вставить код «Подсказок по ФИО» в код страницы
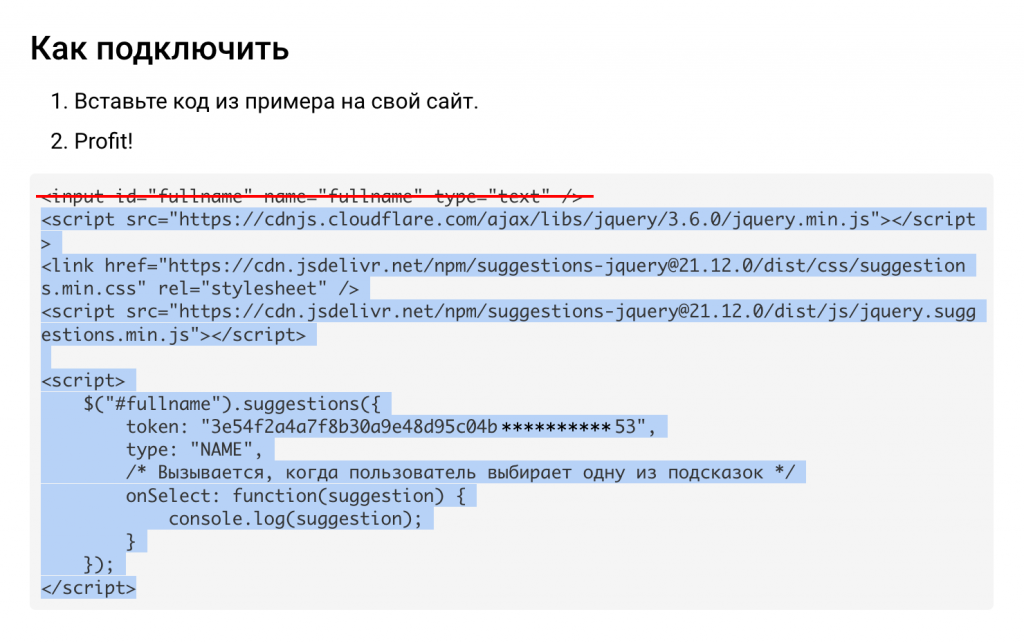
Разработчики «Дадаты» подготовили шаблон кода, который запускает «Подсказки по ФИО». Скопировать текст шаблона можно из инструкции на сайте «Дадаты».

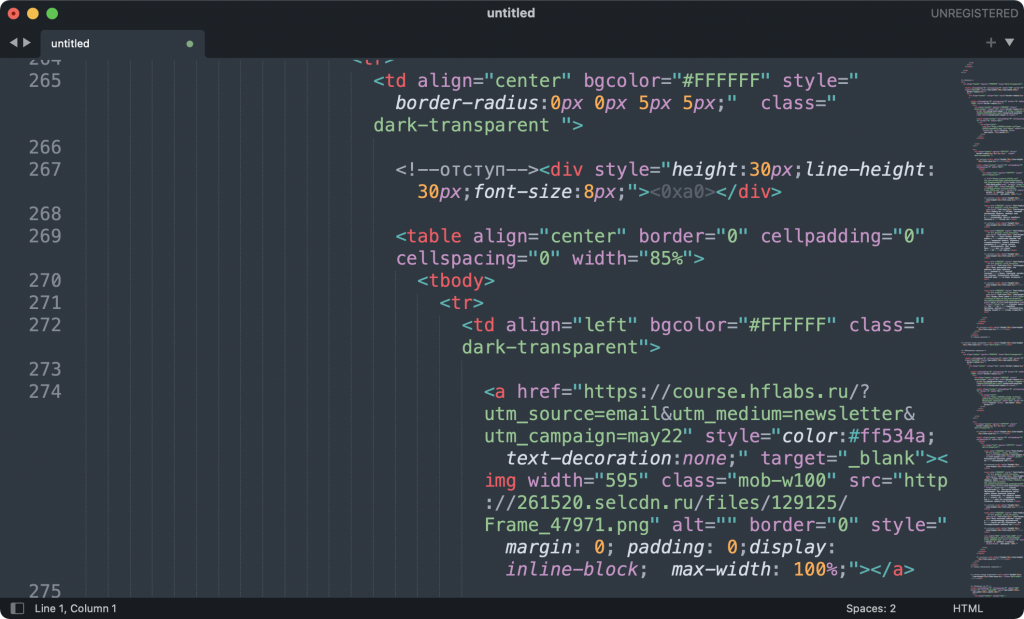
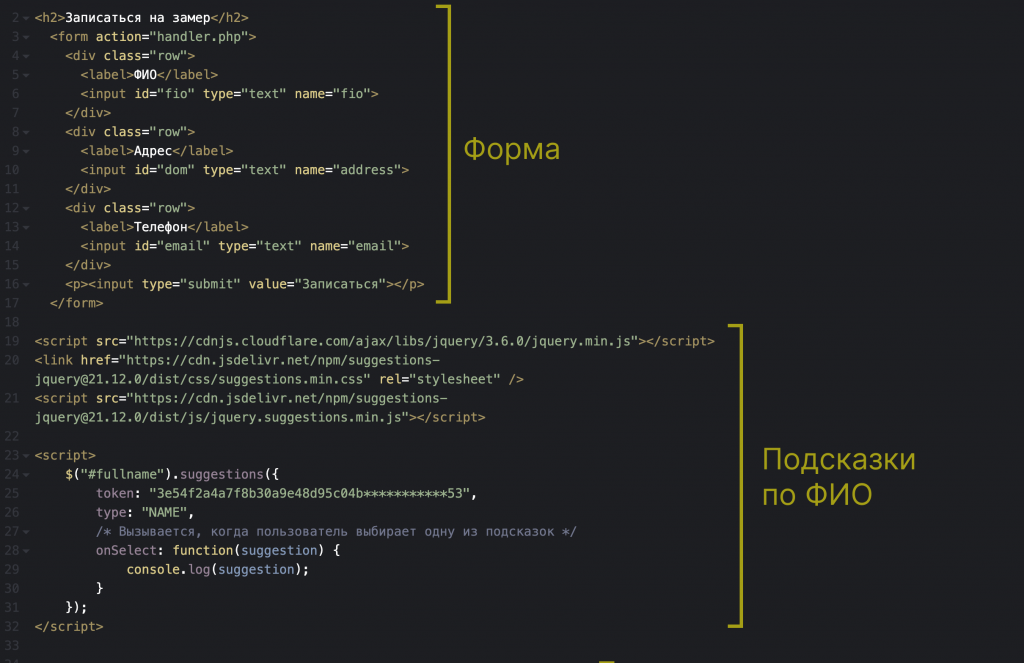
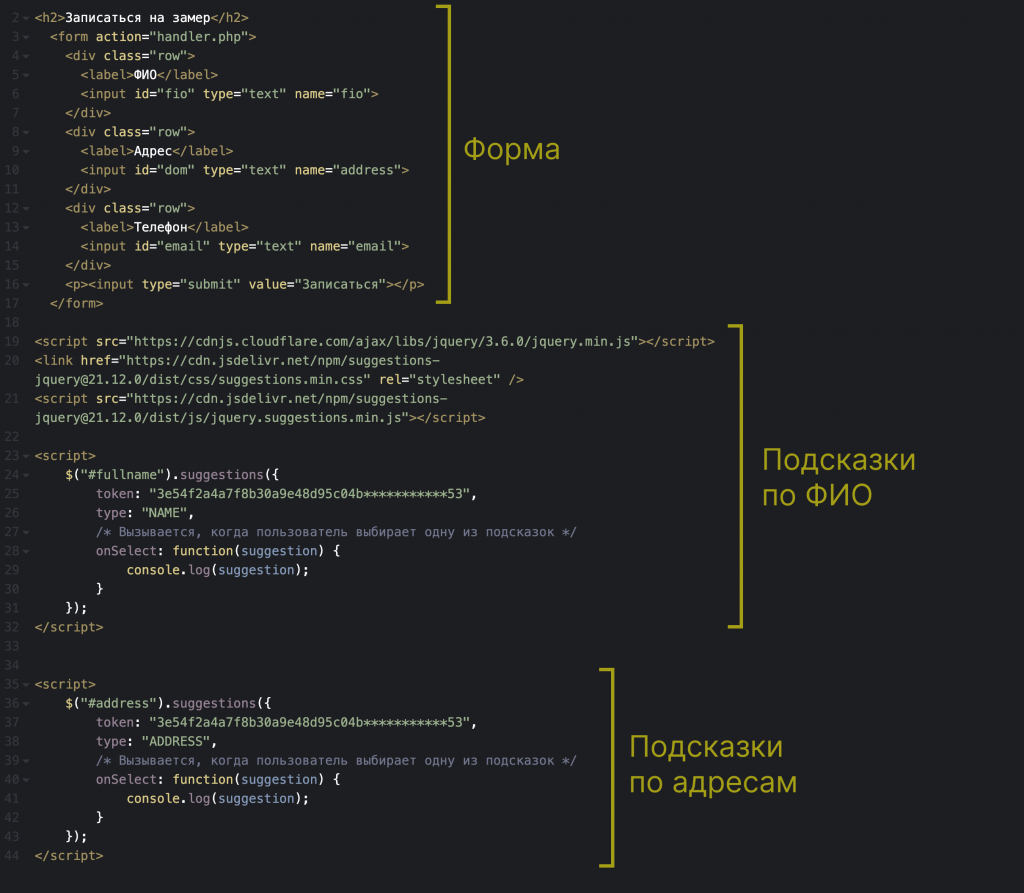
Теперь нужно вставить текст шаблона в код страницы сайта. Место не важно, но для порядка советуем вставить шаблон «Подсказок» сразу после формы — после слова </form>:

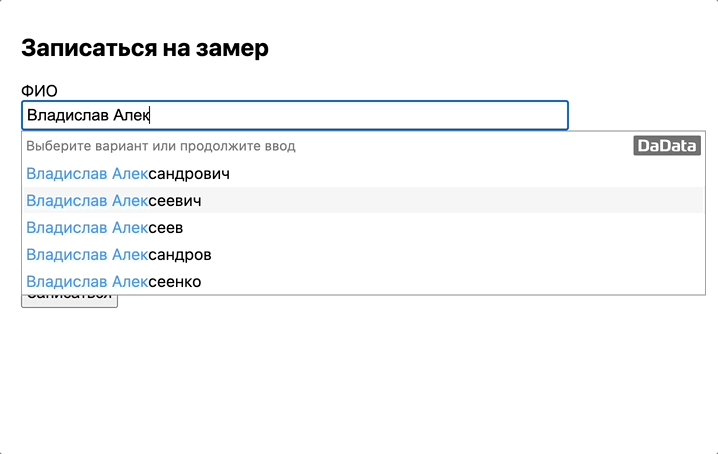
Отлично, вы разобрались с «Подсказками по ФИО».
5. Вставить код «Подсказок по адресам»
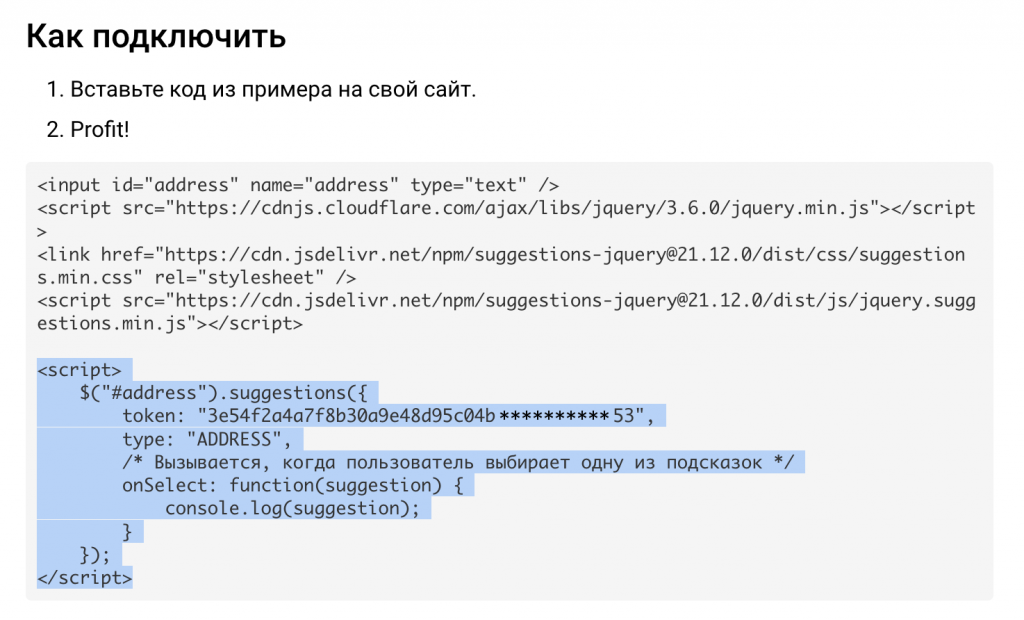
Теперь нужно скопировать текст шаблона со страницы «Подсказок по адресам». Так же, как вы делали для «Подсказок по ФИО».

И вставить сразу после кода «Подсказок по ФИО»:

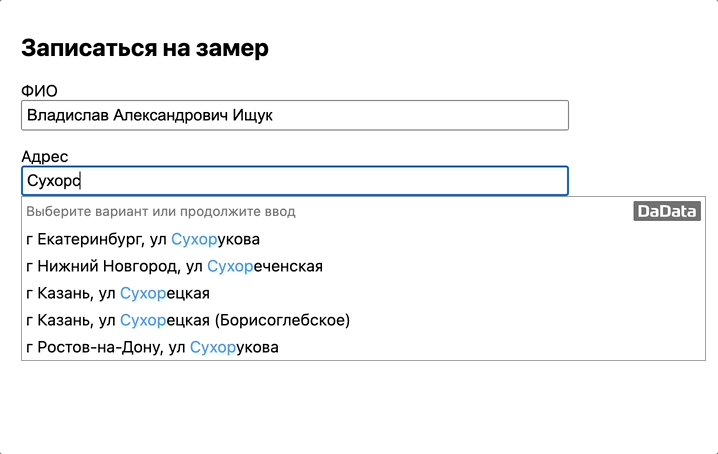
Готово, вы подключили «Подсказки по адресам».
6. Заменить названия полей в коде «Подсказок»
Итак, вы подключили «Подсказки» к форме. Но пока они не понимают, в каких полях срабатывать. Чтобы это исправить, нужно указать названия полей во вставленном коде.
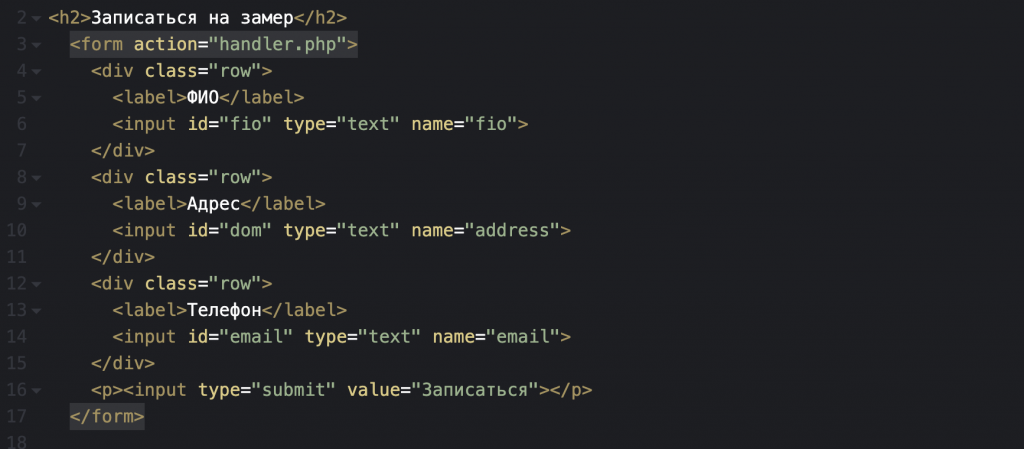
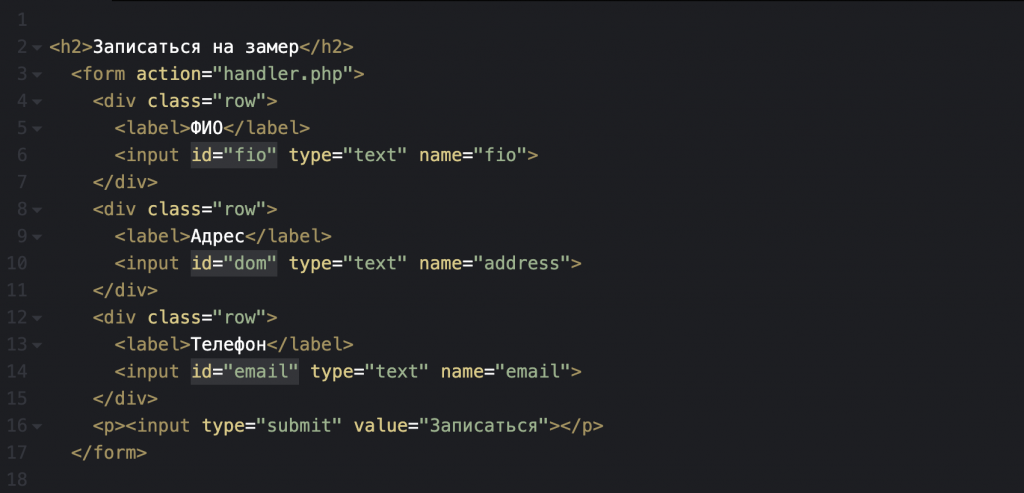
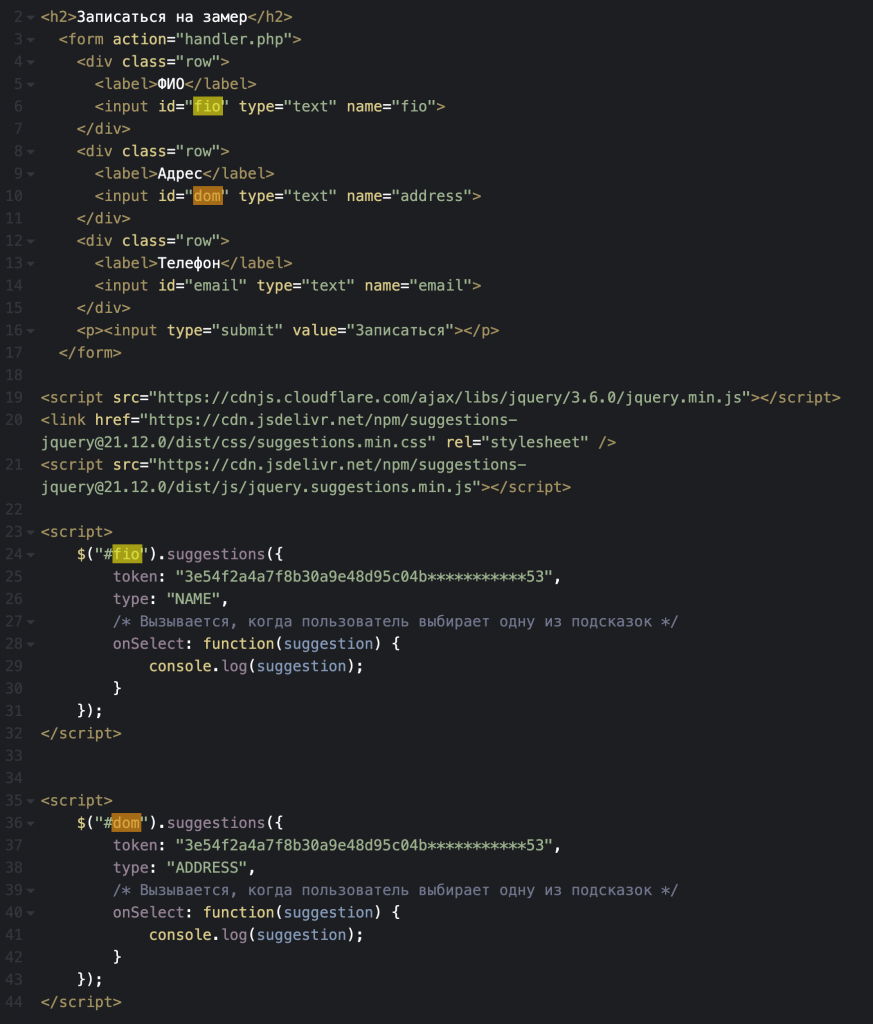
Сперва выясним, как называются поля в нашей форме. Для этого нужно взглянуть на форму — отрывок кода между <form> и </form>. Названия полей обозначили словом «id».

Бывает, у полей в форме нет id. Тогда нужно их прописать — как на скриншоте выше. Сами id могут быть любыми. Хоть «qwerty12345».
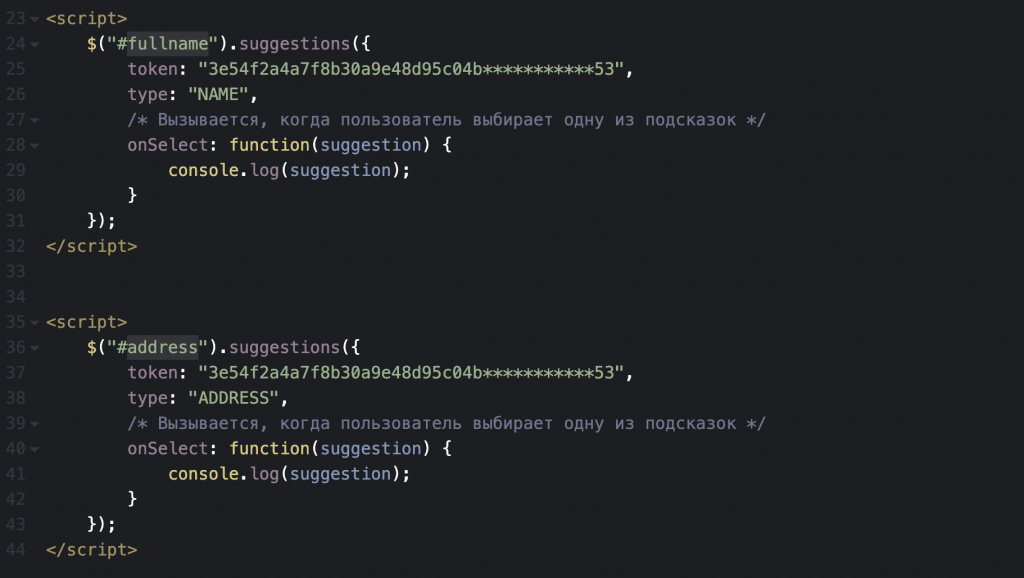
Во вставленном коде «Подсказок» уже записаны названия полей, только неверные — «fullname» и «address»:

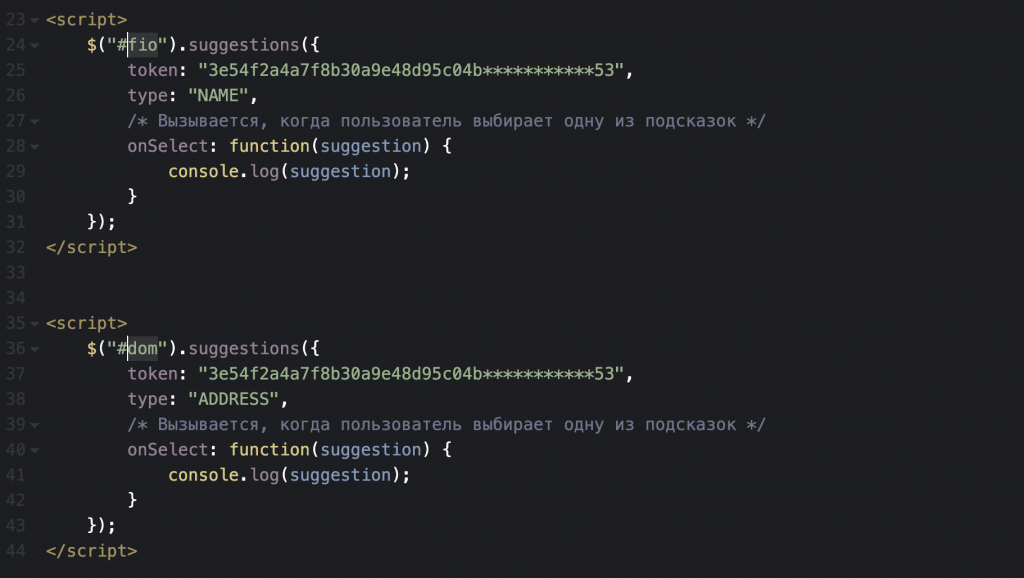
Нужно прописать на их месте правильные названия:

7. Сохранить файл и загрузить обратно на сервер
Чтобы сохранить файл из редактора кода, нужно использовать комбинацию клавиш Ctrl+S или Cmd+S на маке. Важно оставить такое же название, которое было у файла при скачивании. Теперь можно загрузить его обратно на сервер. Обычно, для этого достаточно перетащить файл с компьютера в файловый менеджер хостинг-провайдера.

Готово! «Подсказки» работают

Если «Подсказки» не заработали
Так часто бывает из-за опечаток в частях кода, которые вы меняли.
Проверьте, чтобы названия полей в форме совпадали с названиями полей в коде «Подсказок»:

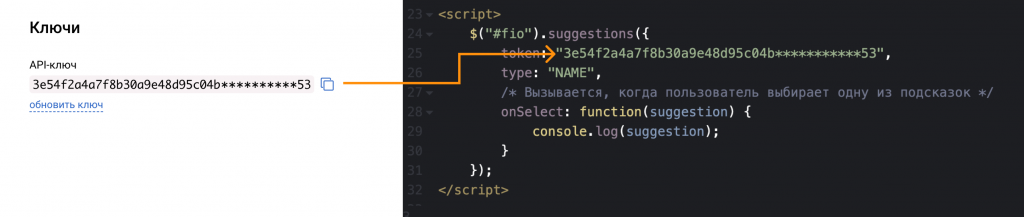
А еще, что в коде «Подсказок» стоит ваш API-ключ. Его можно взять в личном кабинете на сайте «Дадаты».

Что дальше
В статье мы решили простую задачу — подключили автодополнение к полям формы. Но с помощью готовых шаблонов получится сделать все что угодно в «Подсказках». Например:
- по наименованию организации найти ее реквизиты и автоматически расставить по полям в форме;
- автоматически подставлять индекс для найденного адреса в соответствующее поле;
- подсказывать адреса только в конкретном городе. Например, в Саратове.
Человек без навыков программирования вряд ли справится с такими задачами: нужно разбираться в HTML и JavaScript. Поэтому мы советуем обратиться к разработчику: с помощью готовых шаблонов «Подсказок» знающий человек за пять минут подключит сервис к любой форме.