Подключаем подсказки по ФИО и адресам к «Тильде»

У «Тильды» нет интеграции с сервисами подсказок: нужны навыки программирования, чтобы подключить их к форме ввода. Но наши разработчики сделали шаблон кода, который решает проблему. Достаточно скопировать текст на лендинг, заменить несколько слов, и подсказки по ФИО и адресам заработают в «Тильде».
- 1. Добавить блок «HTML-код» на страницу с формой
- 2. Подставить в этот блок шаблон «Подсказок»
- 3. Подставить в шаблон ваш API-ключ
- 4. Подставить в шаблон ID формы, в которой будут работать «Подсказки»
- 5. Подставить в шаблон название первого поля, в котором будут срабатывать «Подсказки»
- 6. Указать тип «Подсказок» для первого поля, в котором будет срабатывать автодополнение
- 7. Подключить «Подсказки» к остальным полям формы в «Тильде»
- 8. Осталось опубликовать страницу, и «Подсказки» в «Тильде» заработают
- Если «Подсказки» не заработали, проверьте
- Что дальше
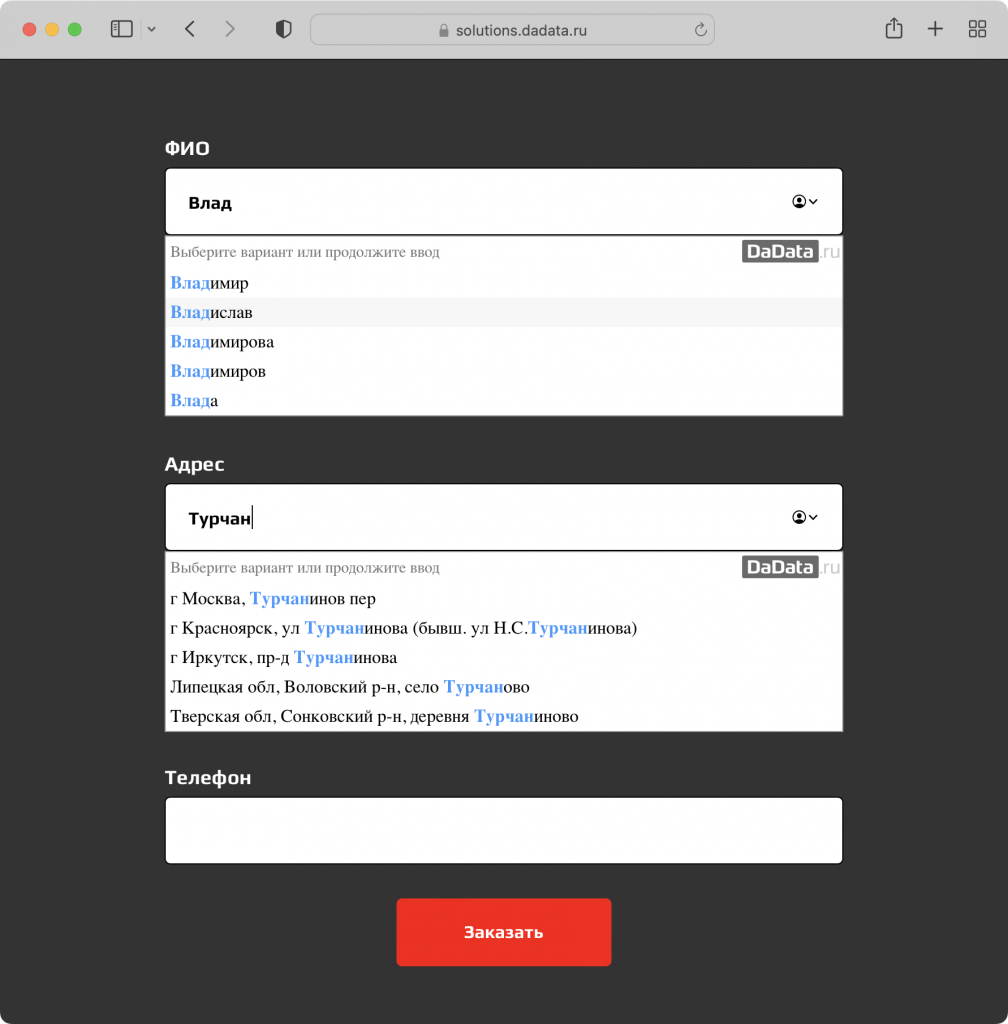
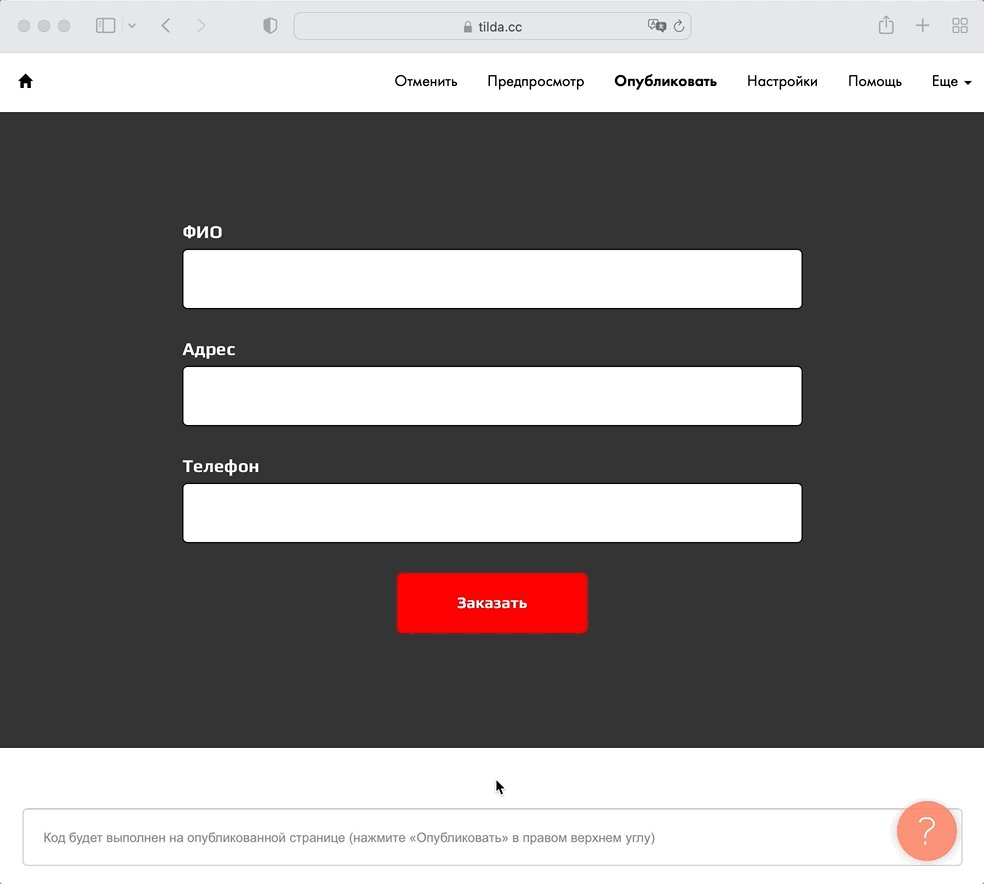
Для примера мы собрали в «Тильде» типичную форму заказа из трех полей: ФИО, адрес и телефон. В статье подключим к этим полям автодополнение — всплывающие подсказки.
Пригодится сервис «Подсказки» «Дадаты». С ним человек введет первые буквы, например, адреса, и форма подскажет варианты — сразу без ошибок и в едином формате. Так контакты не придется перепроверять вручную. А еще с «Подсказками» покупатели вводят данные на 300% быстрее, поэтому заполняют формы без раздражения и реже бросают.

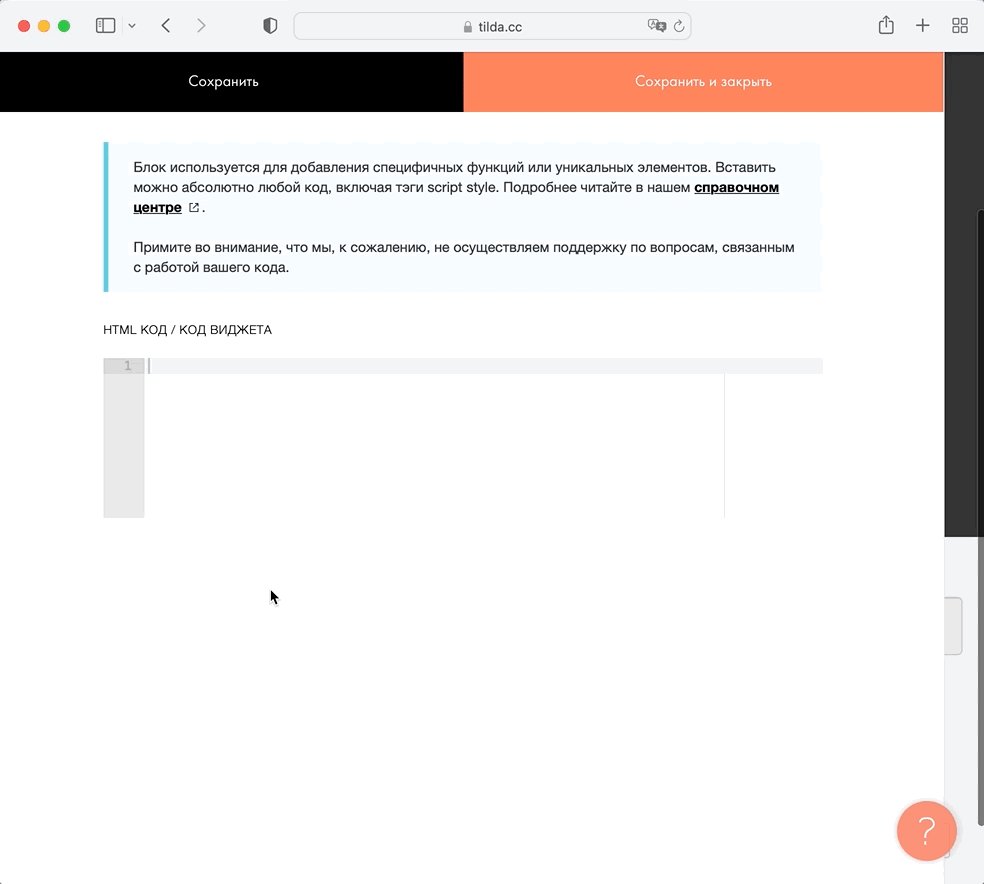
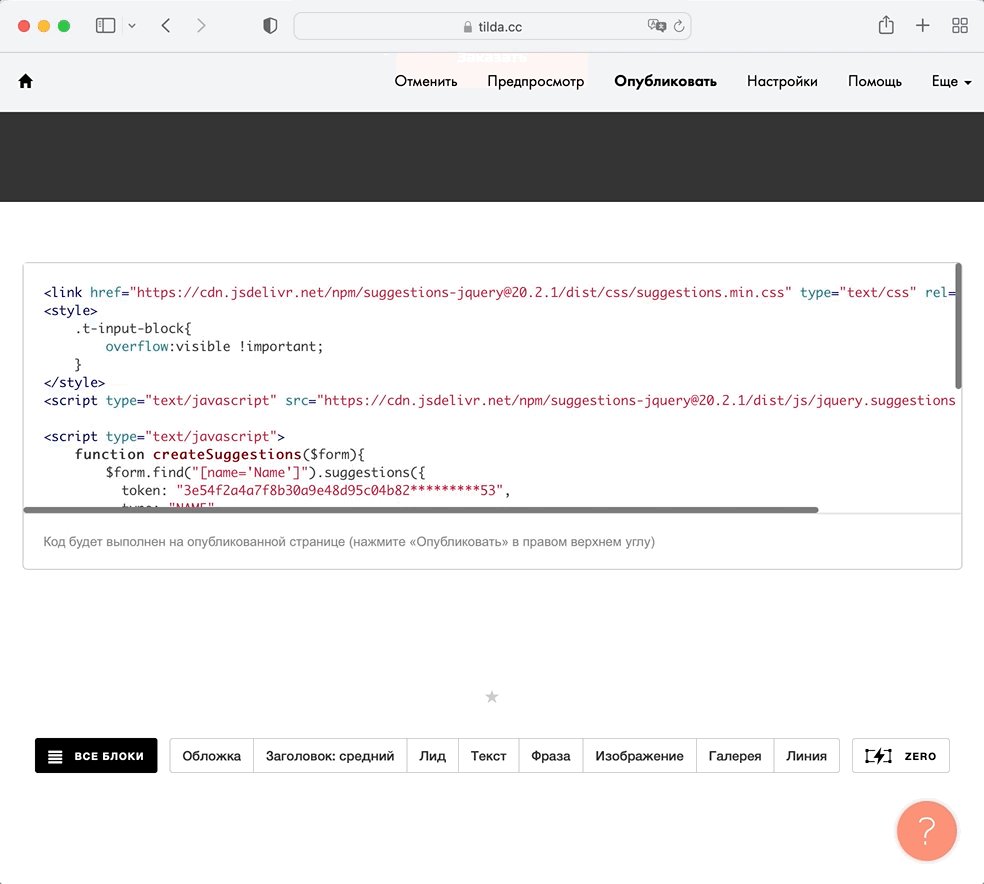
1. Добавить блок «HTML-код» на страницу с формой
«Подсказки» заработают в «Тильде», если добавить специальный код на страницу с формой. Этот код нельзя просто так вставить на страницу — только в контейнер «HTML-код» из библиотеки готовых блоков «Тильды». Несмотря на название, он поддерживает любые языки программирования, включая JavaScript.

2. Подставить в этот блок шаблон «Подсказок»
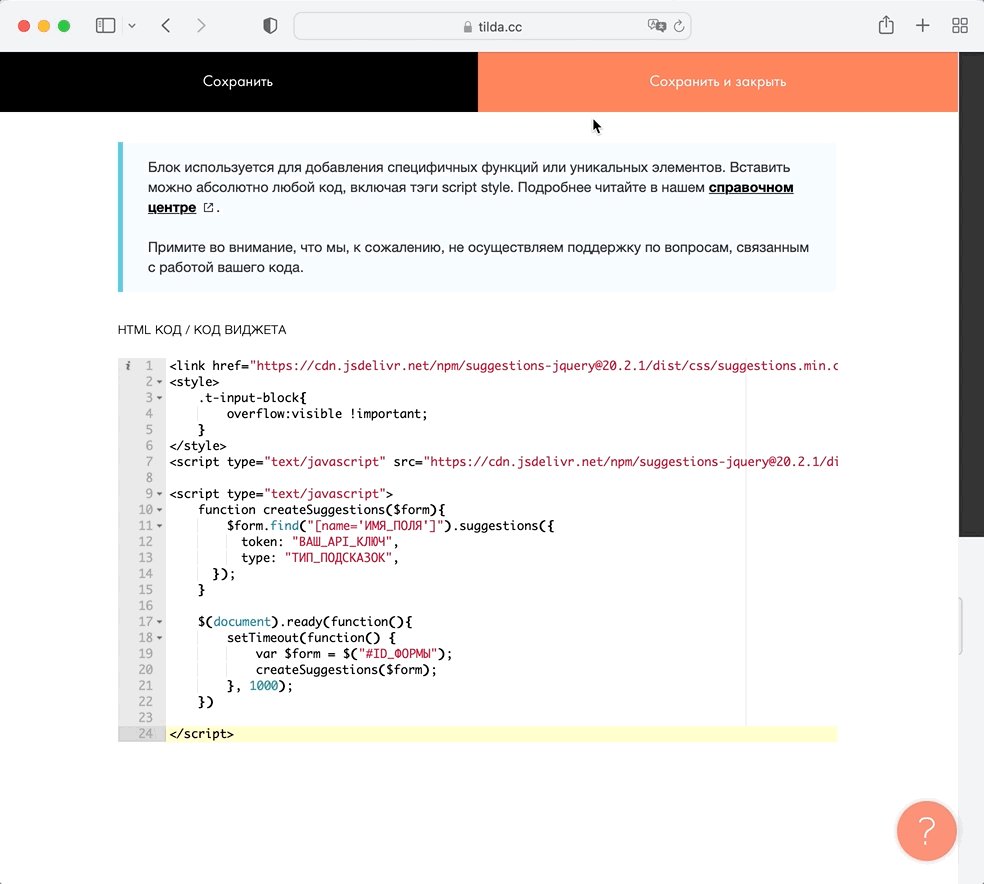
Разработчики «Дадаты» подготовили шаблон кода, который запускает «Подсказки» в «Тильде»:
<link href="https://cdn.jsdelivr.net/npm/suggestions-jquery@20.2.1/dist/css/suggestions.min.css" type="text/css" rel="stylesheet" />
<style>
.t-input-block{
overflow:visible !important;
}
</style>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/suggestions-jquery@20.2.1/dist/js/jquery.suggestions.min.js"></script>
<script type="text/javascript">
function createSuggestions($form){
$form.find("[name='ИМЯ_ПОЛЯ']").suggestions({
token: "ВАШ_API_КЛЮЧ",
type: "ТИП_ПОДСКАЗОК",
});
}
$(document).ready(function(){
setTimeout(function() {
var $form = $("#ID_ФОРМЫ");
createSuggestions($form);
}, 1000);
})
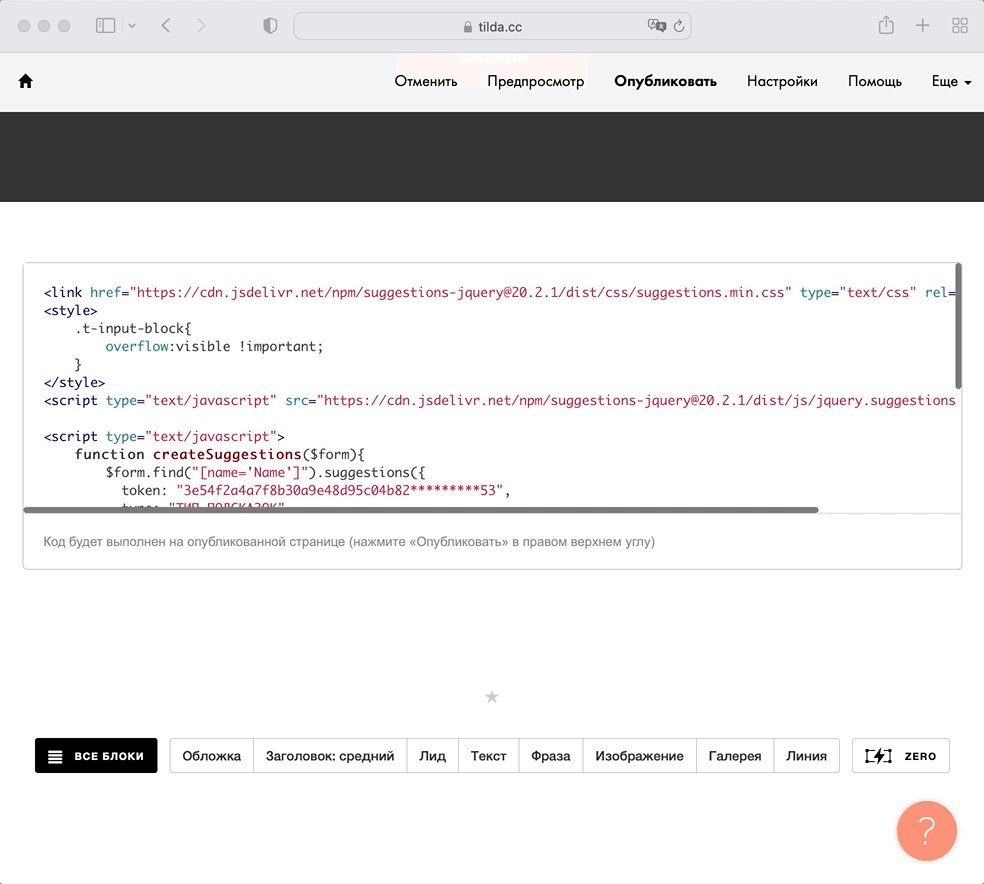
</script>Нужно скопировать текст шаблона и вставить в блок «HTML-код», который вы добавили на предыдущем шаге:

3. Подставить в шаблон ваш API-ключ
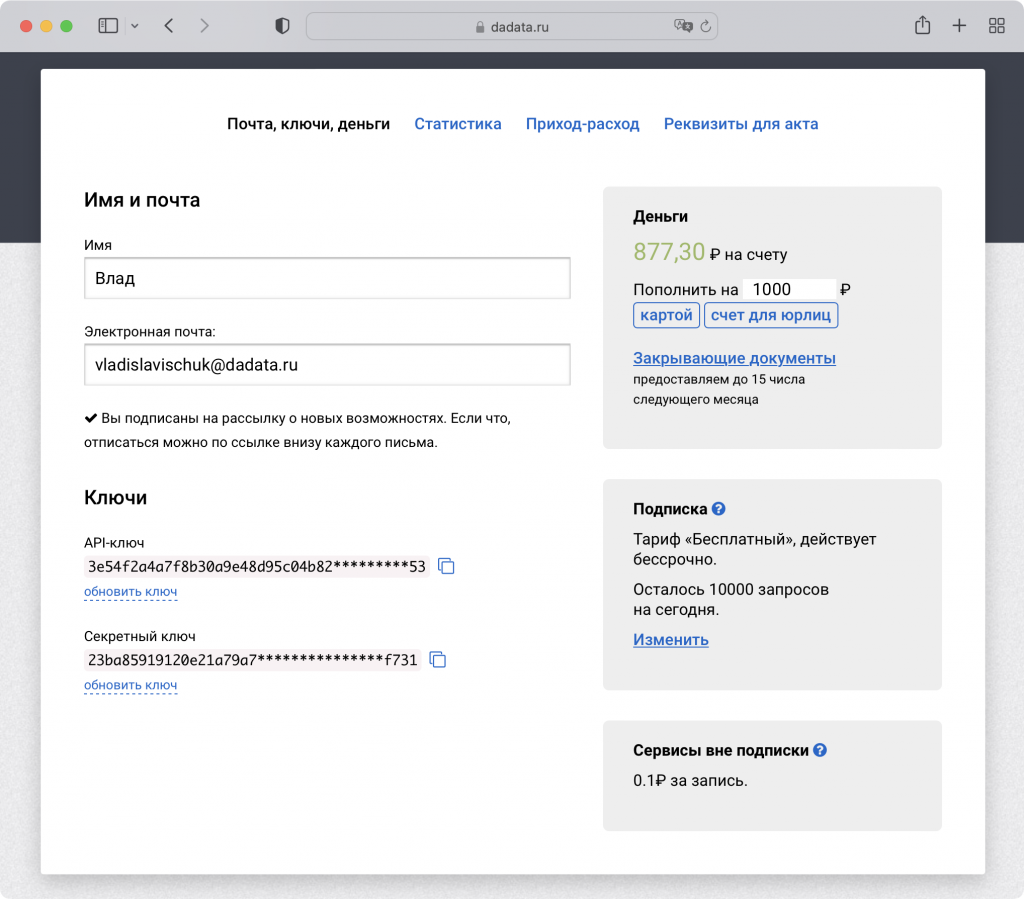
Чтобы «Подсказки» работали, понадобится API-ключ — это такой пароль от сервиса. Ключ мы выдаем только зарегистрированным пользователям. Если вы уже регистрировались в «Дадате», стоит войти в аккаунт, если нет — создать. Регистрация бесплатная, занимает минуту.

Теперь нужно скопировать API-ключ из личного кабинета и подставить в код «Подсказок» — вместо слов «ВАШ_API_КЛЮЧ»:

4. Подставить в шаблон ID формы, в которой будут работать «Подсказки»
Вы добавили код «Подсказок» на страницу, но пока они не понимают, в какой форме срабатывать. Чтобы понимали, в код важно подставить ID — уникальный номер формы из девяти цифр.
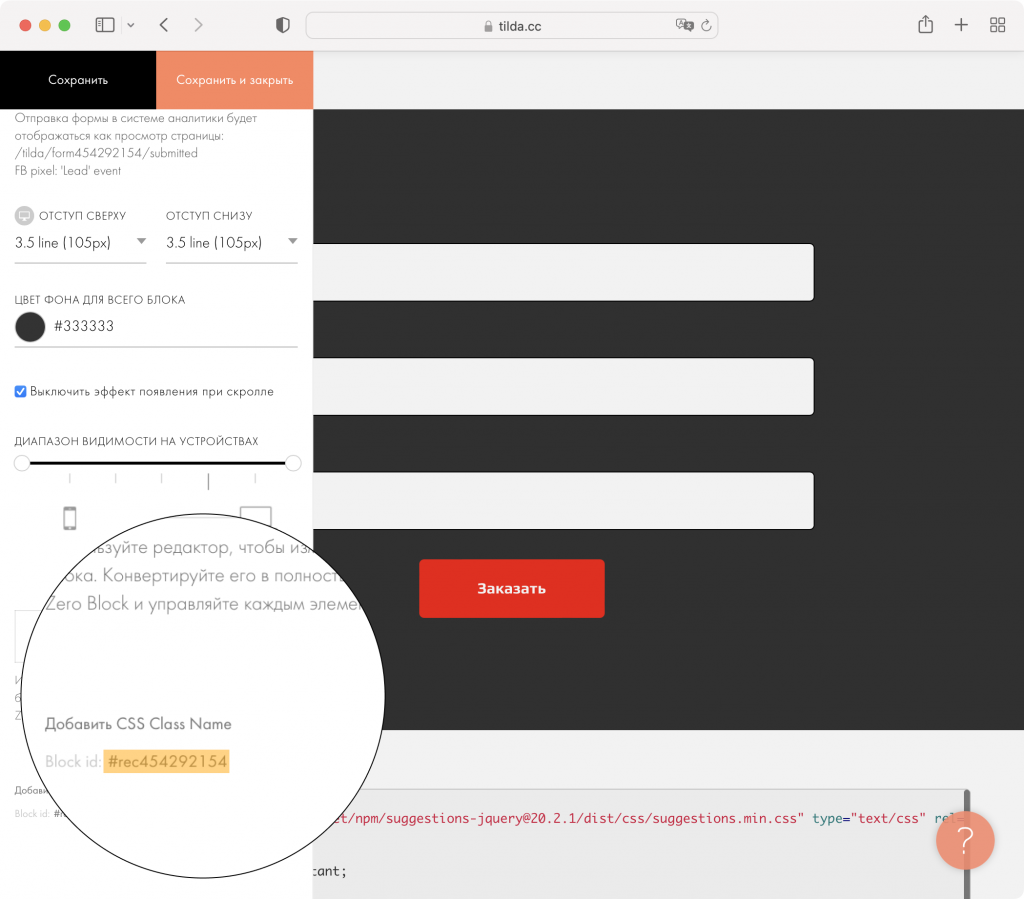
«Тильда» не показывает ID форм, зато показывает ID блоков с формами. Они совпадают с единственным различием: если ID блока — «#rec123456789», то ID формы — «#form123456789». Чтобы посмотреть ID блока с формой, откройте его настройки и пролистайте в самый низ.

Теперь ID формы нужно подставить в код «Подсказок» — вместо слов «ID_ФОРМЫ».

5. Подставить в шаблон название первого поля, в котором будут срабатывать «Подсказки»
«Подсказки» уже понимают, в какой форме срабатывать, но еще не знают — в каком из полей. Чтобы знали, в код важно добавить название поля.
Название поля в «Тильде» — имя переменной этого поля. Пользователи могут сами задавать имена переменных. Для этого нужно:
- навести курсор на блок с формой и перейти на вкладку «Контент»;
- открыть список полей для ввода и найти поле, к которому вы подключаете «Подсказки»;
- в строке «Имя переменной» написать название поля. Можно назвать поле как угодно, главное — на латинице.

Теперь название поля нужно прописать в коде «Подсказок» — вместо слов «ИМЯ_ПОЛЯ»:

6. Указать тип «Подсказок» для первого поля, в котором будет срабатывать автодополнение
«Подсказки» уже понимают, в каком поле срабатывать. Но пока не знают, что подсказывать: адреса, ФИО, организации или вообще мировые суды. Чтобы понимали, в коде важно прописать тип «Подсказок».
Для удобства, мы собрали перечень типов «Подсказок»:
- по адресам — «ADDRESS»;
- ФИО — «NAME»;
- организациям — «PARTY»;
- банкам — «BANK»;
- емейлам — «EMAIL»;
- ФИАС — «FIAS»;
- местам выдачи паспорта — «fms_unit»;
- почтовым отделениям — «postal_unit»;
- налоговым инспекциям — «fns_unit»;
- таможням — «fts_unit»;
- мировым судам — «region_court»;
- станциям метро — «metro»;
- маркам автомобилей — «car_brand»;
- товарам и услугам — «mktu»;
- странам — «country»;
- валютам — «currency»;
- ОКВЭД — «okved2»;
- ОКПД — «okpd2»;
- ОКТМО — «oktmo».
Нужный тип «Подсказок» следует подставить в код — вместо слов «ТИП_ПОДСКАЗОК».

7. Подключить «Подсказки» к остальным полям формы в «Тильде»
Мы подключили «Подсказки» к полю «ФИО», теперь подключим к полю «Адрес»: такие условия у задачи в статье.
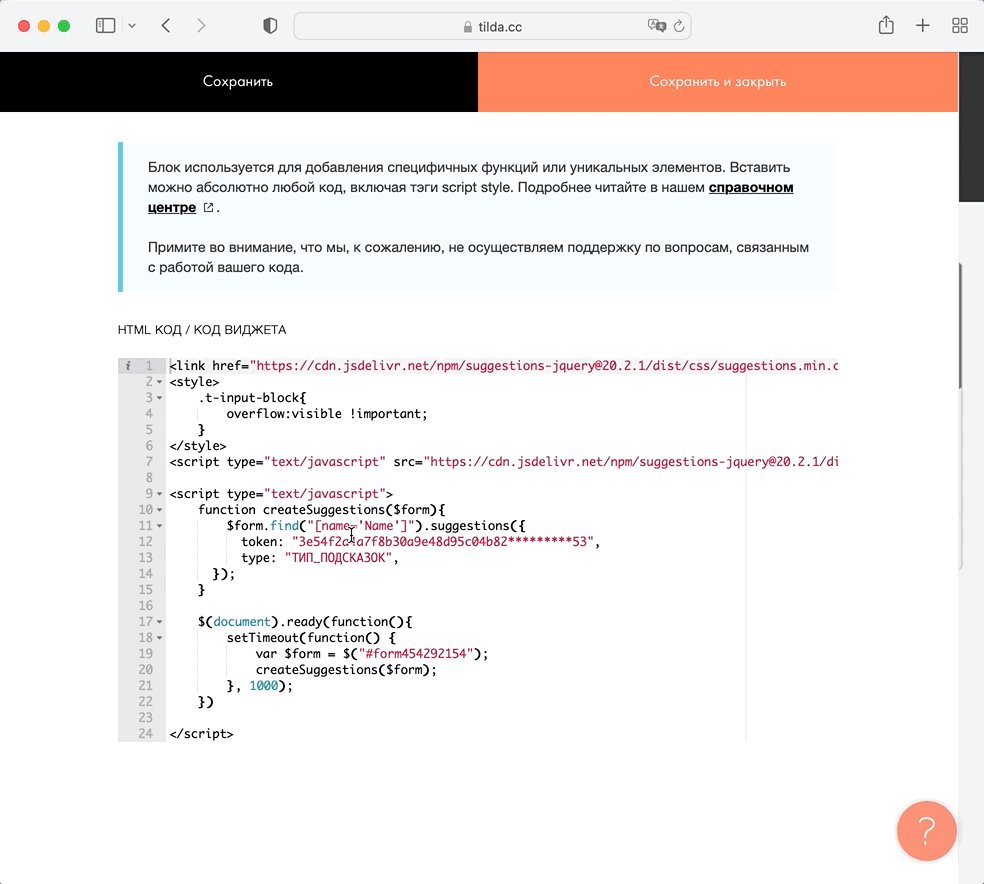
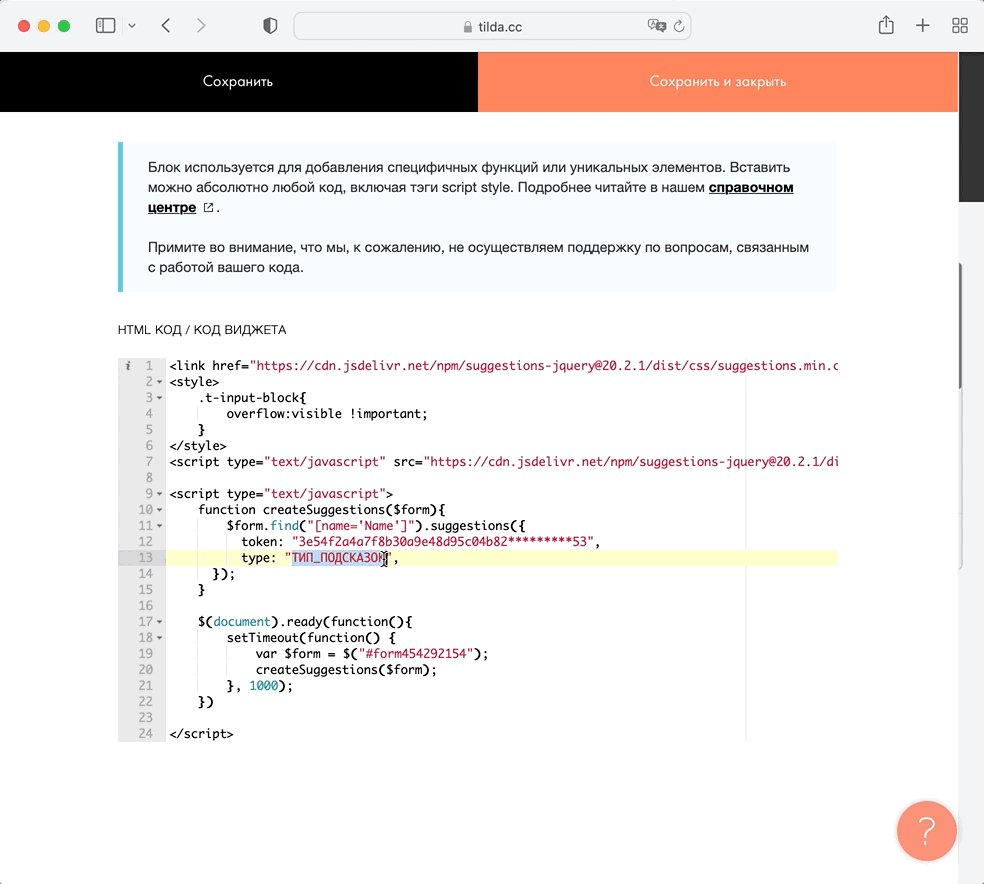
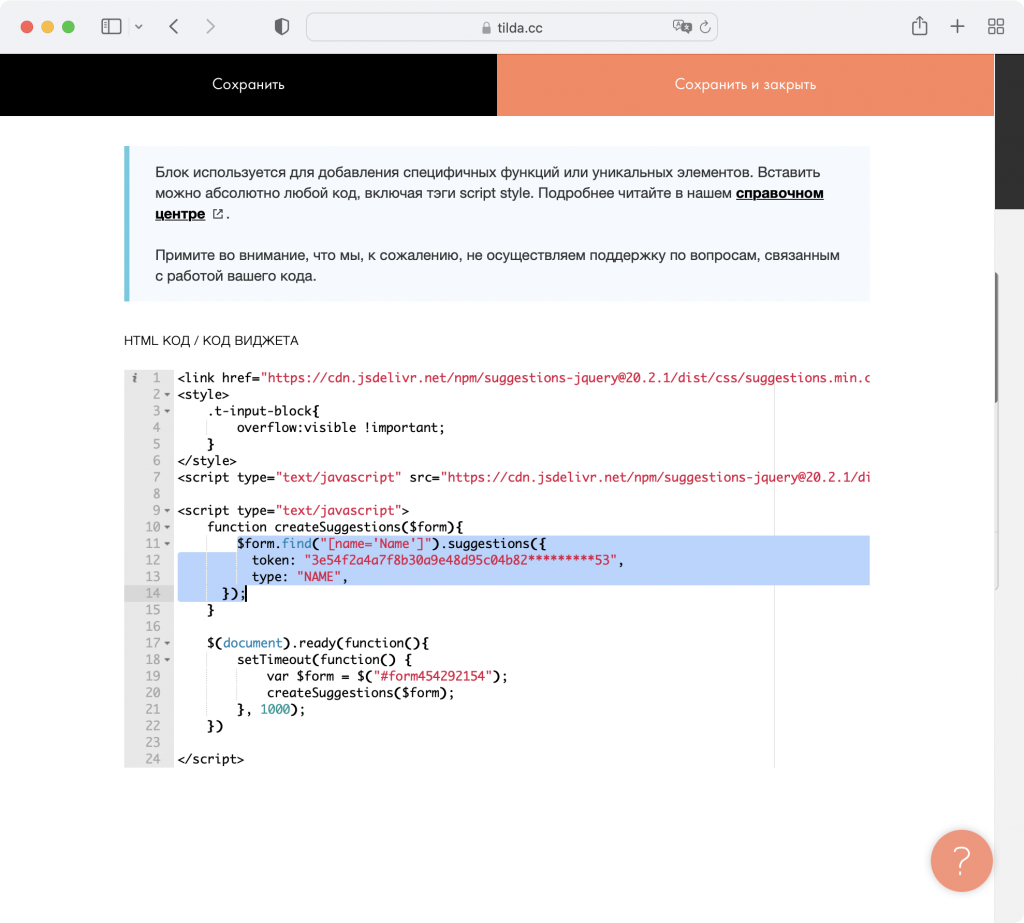
Первым делом в коде «Подсказок» выделим ту часть, которая отвечает за «Подсказки по ФИО»:

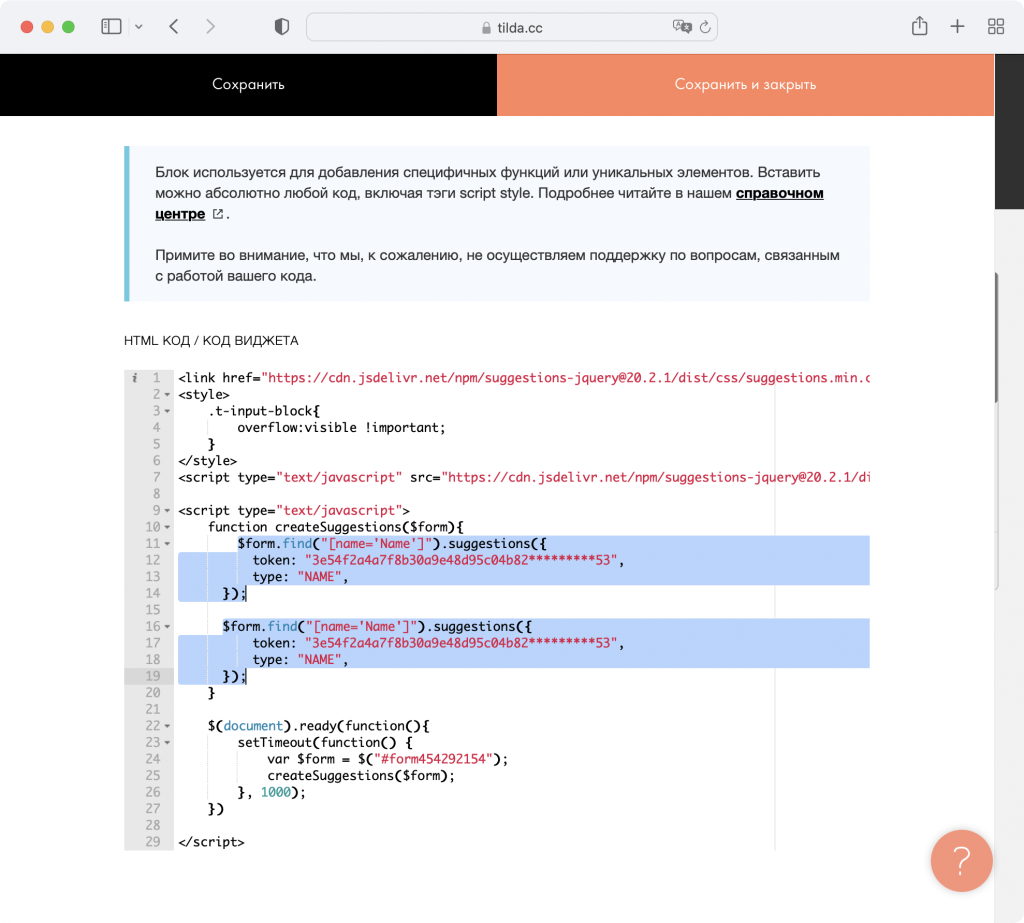
Теперь продублируем выделенную часть в коде:

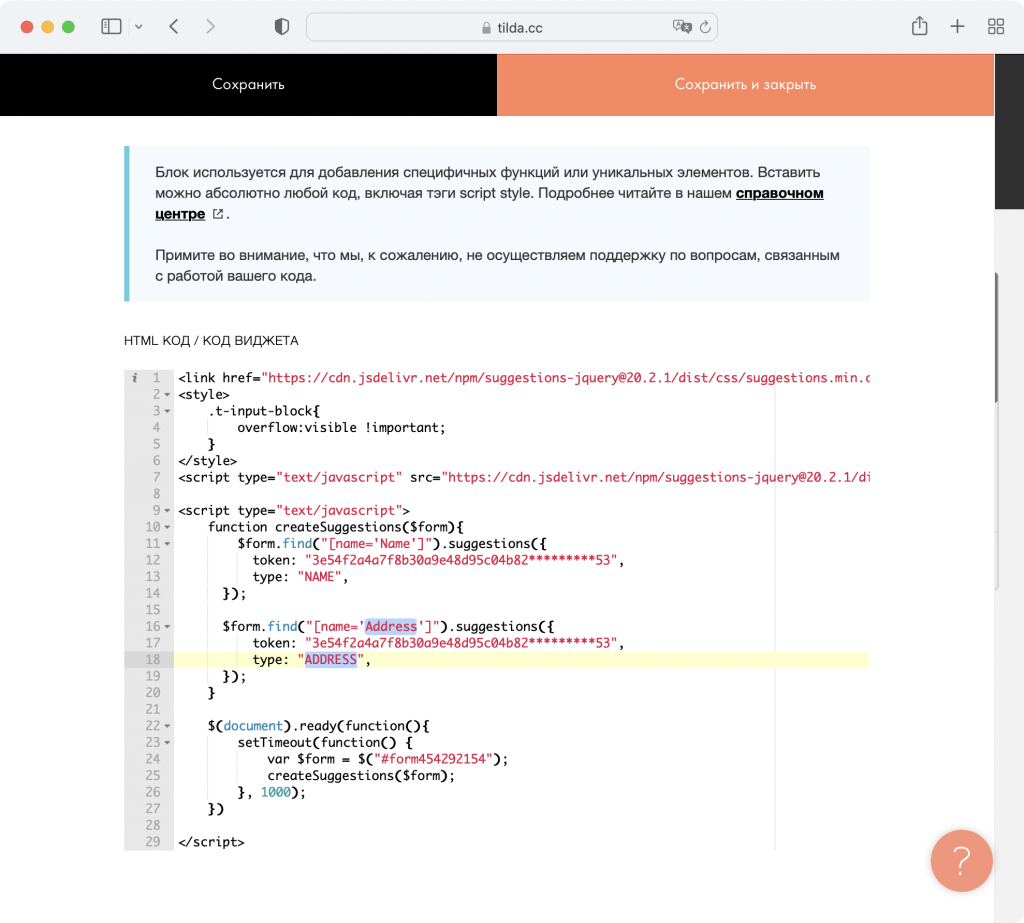
С новой частью кода проделаем шаги «5» и «6» из инструкции: подставим имя переменной поля «Адрес» и другой тип «Подсказок» — по адресам.

Аналогичным образом можно подключить «Подсказки» для любых других полей формы. Достаточно продублировать часть кода и обновить тип «Подсказок» и название поле.
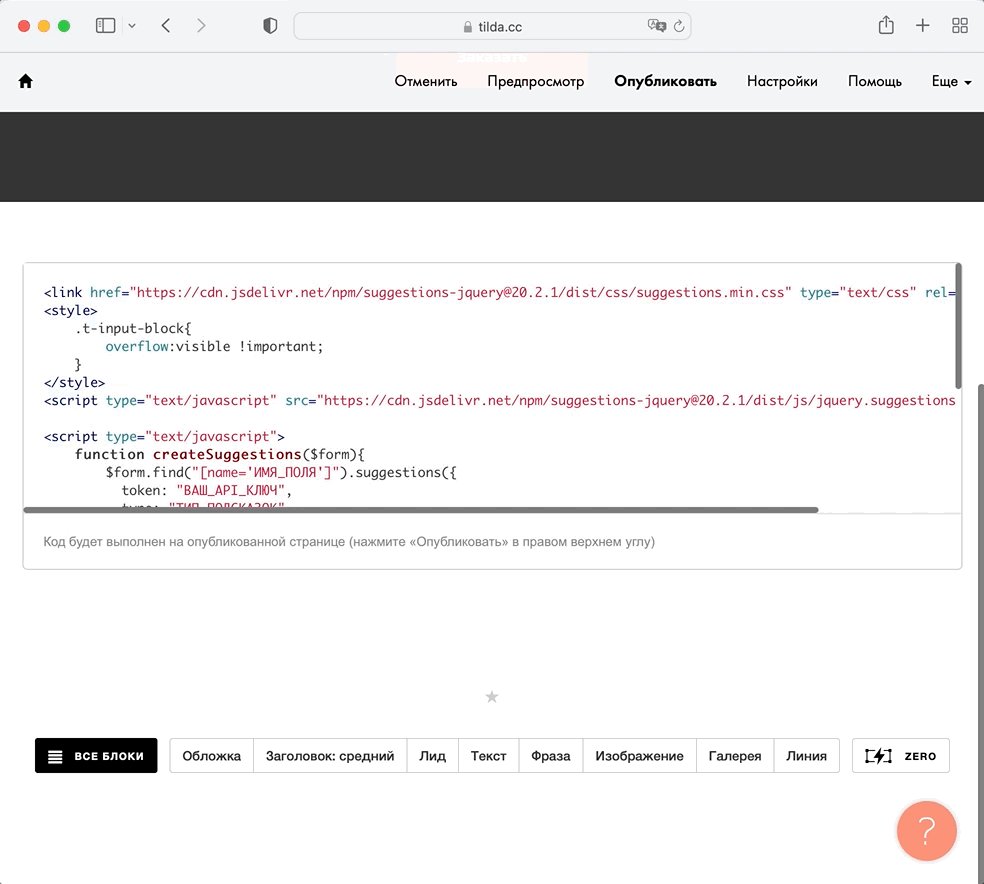
8. Осталось опубликовать страницу, и «Подсказки» в «Тильде» заработают

Если «Подсказки» не заработали, проверьте
1. Что вы указали в коде API-ключ из личного кабинета.
2. В код вы подставили идентификатор (ID) блока с формой, а не соседнего блока. И заменили «#rec*********» на «#form*********».
3. Вы задали имя переменной для поля, в котором будут работать «Подсказки». И указали это имя в коде.
4. В коде нет кавычек («»).
Что дальше
Инструкция помогает подключить автодополнение к полям в форме — без навыков программирования. А разработчик поможет решить более сложные задачи. Например:
- по наименованию организации найти ее реквизиты и автоматически расставить по полям в форме;
- автоматически подставлять индекс для найденного адреса в соответствующее поле;
- подсказывать адреса только по конкретному городу.
Инструкция сэкономит разработчику время: не придется писать код с нуля — достаточно дописать к шаблону пару функций на JavaScript.
В любом случае понадобится API-ключ «Дадаты». Его получают после регистрации на нашем сайте.