6 простых способов ускорить сайт и не терять клиентов

Представьте, что компания сделала крутой сайт, вложила деньги в маркетинг и рекламу, а продаж нет. Иногда так происходит, потому что сайт тормозит, когда открывается, не подгружает картинки и видео. Им невозможно пользоваться, и покупатели уходят.
- Как понять, что сайт тормозит
- Шаг 1. Оптимизировать размер изображений
- Шаг 2. Перенести видео с сайта на YouTube
- Шаг 3. Отключить лишние плагины
- Шаг 4. Сменить хостинг на тот, что ближе к пользователям
- Шаг 5. Сменить тариф хостинга на более дорогой
- Шаг 6. Переехать с хостинга на виртуальную машину
- По шагам: как ускорить медленный сайт
Исследования подтверждают, что скорость работы сайта влияет на поведение пользователей. В Google посчитали, что 53% пользователей закрывают сайт, который на телефоне не загрузился за 3 секунды. А в Unbounce провели опрос, в котором 70% людей признали, что скорость загрузки сайта влияет на их решение о покупке.
Мы собрали 6 способов ускорить сайт. Советуем применять их последовательно: начать с первого и переходить дальше, только если предыдущий не помог.
Шаг 1. Оптимизировать размер изображений
Сложность: 1 из 5
Изображения в карточках товаров и иллюстрации к статьям весят больше, чем другие файлы сайта. Поэтому часто они замедляют загрузку.
Html-код страницы сайта может весить меньше 1 Мб, а одна картинка — до 10 Мб.
Обычно отказаться от изображений нельзя: люди не купят товар, если не увидят его фото. А длинную статью без иллюстраций не дочитают или не поймут.
Выход — уменьшить размеры картинок по следующей инструкции.
1. Скачать изображение с сайта.
2. По возможности конвертировать изображение в JPG или JPEG. Если это иллюстрация в блоге или фото товара, лучше дать им расширение JPG или JPEG. Картинки в этих форматах весят в несколько раз меньше, чем в PNG или BMP. Расширение меняют с помощью онлайн-конвертера.

Другие форматы нужны для специфических задач.
Чтобы поставить логотип в шапку сайта, у картинки должен быть прозрачный фон. В JPG прозрачный фон не сделать. Нужен формат PNG или SVG.
3. Сжать изображения, чтобы дополнительно уменьшить их вес. Для этого используют специальные онлайн-сервисы — они уменьшают вес картинок в любом расширении практически без потери качества.

4. Заменить изображения на сайте: удалить с сервера старые и загрузить новые — обработанные и сжатые. Если не умеете, попросите системного администратора или программиста.
Если на сайте много картинок, скачивать и обрабатывать каждую вручную долго. Для таких случаев придумали пакетную обработку и загрузку: картинки автоматически скачивают с сайта, сжимают и загружают обратно с помощью программ Photoshop, ImBatch, Polarr. Программисты и дизайнеры умеют это делать, попросите их о помощи.
Если следовать инструкции, вес картинок и всего сайта уменьшится в десятки раз. Иногда достаточно обработать изображения только на главной странице сайта, чтобы ускорить загрузку.
Шаг 2. Перенести видео с сайта на YouTube
Сложность: 2 из 5
На сайте кроме картинок иногда ставят видеоролики: обзоры товаров, инструкции по использованию продукта, видеоотзывы.
Пятиминутное видео HD-качества может весить 400-500 МБ. Это как 200 картинок или 400 страниц сайта без видео.
Если видео хранят прямо на сайте, он может тормозить. Тогда посетители не сразу увидят контент: придется ждать, пока загрузится видео.
Видео не будут замедлять сайт, если пойти на хитрость: хранить их на Youtube или аналогичной площадке. Тогда страница сайта быстро откроется даже с медленным интернетом, а видео подгрузится потом.
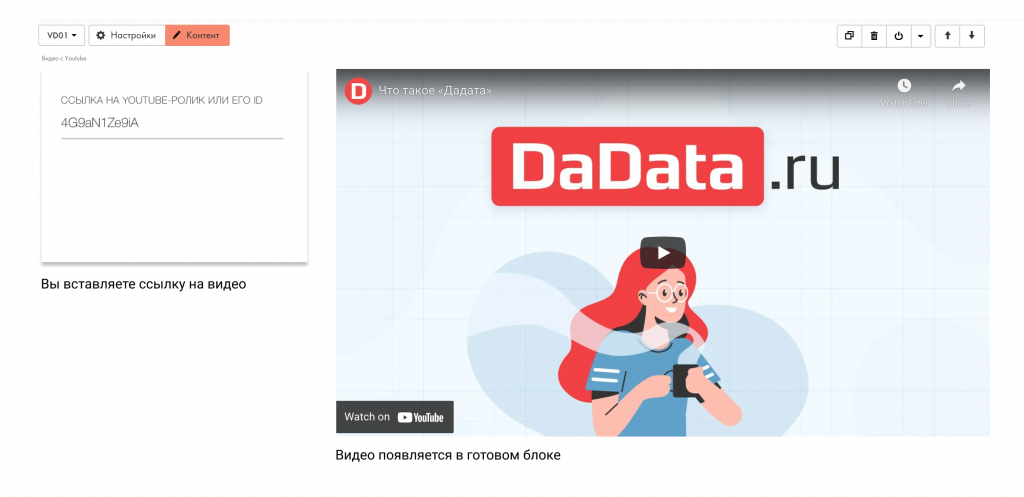
Если сайт сделали на популярной CMS или конструкторе, достаточно вставить ссылку на youtube-видео в готовый блок — система подтянет его сама. Например, в Tilda есть готовый блок Youtube:

Если сайт разрабатывали без конструктора, или готового блока в админке нет, видео вставляют вручную куском кода. Youtube дает скопировать такой код, главное вставить его в нужное место в коде страницы. Дайте задачу разработчику — он разберется.
Шаг 3. Отключить лишние плагины
Сложность: 1 из 5, если есть доступ к админке сайта
Если вы собирали сайт на CMS вроде WordPress или Joomla, вероятно, вы пользуетесь плагинами. Это сторонние мини-программы, которые решают отдельные задачи: сделать удобную корзину, продвигать сайт в выдаче поисковиков, подключить к блогу комментарии, добавить к форме входа капчу.

Каждый плагин — десятки или даже сотни строк кода. Когда человек открывает сайт, они загружаются вместе с картинками и видео. Поэтому когда плагинов много, сайт может тормозить.
Нужные плагины отключать не стоит. Но бывает, что плагины ставят для эксперимента, а потом забывают удалить. В итоге они висят, ничего не делают, но замедляют сайт.
Если у вас есть доступ к административной панели сайта, проведите ревизию плагинов — посмотрите, что делает каждый, удалите лишние и дубликаты уже работающих.

Если доступа к административной панели нет, обратитесь к вебмастеру, пусть он все проверит.
Шаг 4. Сменить хостинг на тот, что ближе к пользователям
Сложность: 3 из 5
Любой сайт — это набор файлов: картинок, строк кода, баз данных. Их хранят на сервере с постоянным доступом в интернет.
Некоторые компании разворачивают сервер у себя в офисе, но это дорого. Поэтому обычно место для сайта арендуют в интернете — покупают хостинг.
В офисе хостинг-провайдера стоит сервер с жестким диском на 100 ГБ, процессором и 10 ГБ оперативной памяти. Провайдер продает владельцам сайтов часть этих ресурсов. Например, по 2 Гб места на диске, 15% от мощности процессора и 512 МБ оперативной памяти на один сайт.
Если у вас есть сайт, скорее всего, вы разместили его на хостинге. Узнать это можно у разработчика или по приходящим платежкам: хостинг нужно регулярно оплачивать.
Бывает, пользователи и серверы хостинга находятся в разных городах, или компания с клиентами из России хостится за рубежом. Тогда сайт у людей может тормозить.
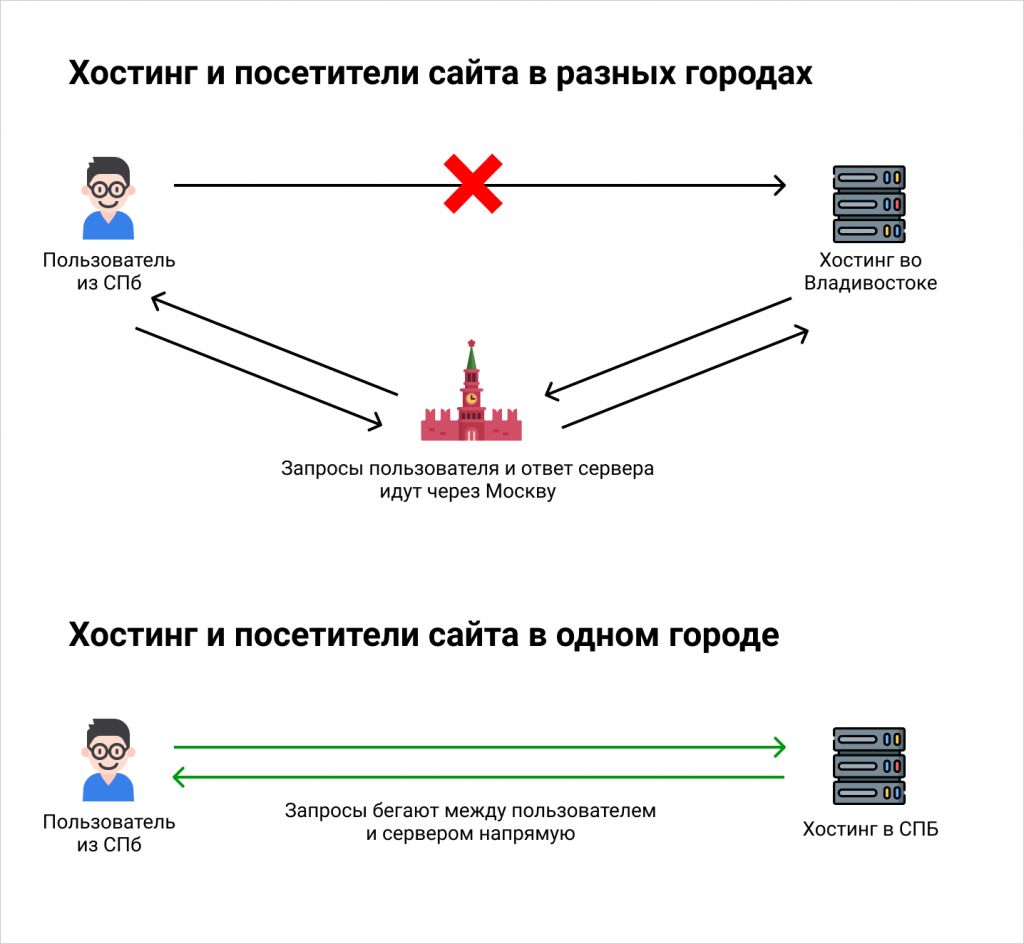
Представьте, что компания находится в Санкт-Петербурге, а хостинг — во Владивостоке.
Пользователь из Спб хочет перейти на сайт — кликает по ссылке. В этот момент его компьютер отправляет хостингу запрос: «Покажи страницу сайта».
Раз пользователь и хостинг в разных городах, запрос сначала идет в Москву: так устроена система маршрутизации запросов в России. Затем — во Владивосток, на хостинг.
Ответ идет из Владивостока обратно в Москву, а потом в Петербург. Только тогда браузер пользователя отрисовывает страницу.
Поэтому важно, чтобы сервер хостинга стоял в городе, в котором живет большая часть клиентов сайта: внутри одного города запрос пойдет напрямую на хостинг, а не через Москву.

Если клиенты живут по всей России, подойдет хостинг в Москве: все равно запросы пойдут через столицу.
Шаг 5. Сменить тариф хостинга на более дорогой
Сложность: 1 из 5
Скорость сайта зависит от мощности хостинга: чем больше дискового пространства и доступной нагрузки на процессор, тем быстрее загрузка. Бывает, что сайту не хватает мощности, и он тормозит у пользователей.
Например, маркетологи запустили рекламу, и число посетителей интернет-магазина возросло. Люди бродят по сайту: сравнивают товары, кладут товары в корзину, делают заказы.
В итоге оперативная память не справляется с запросами, а в базе данных заканчивается место для новых заказов. Сайт работает медленно.
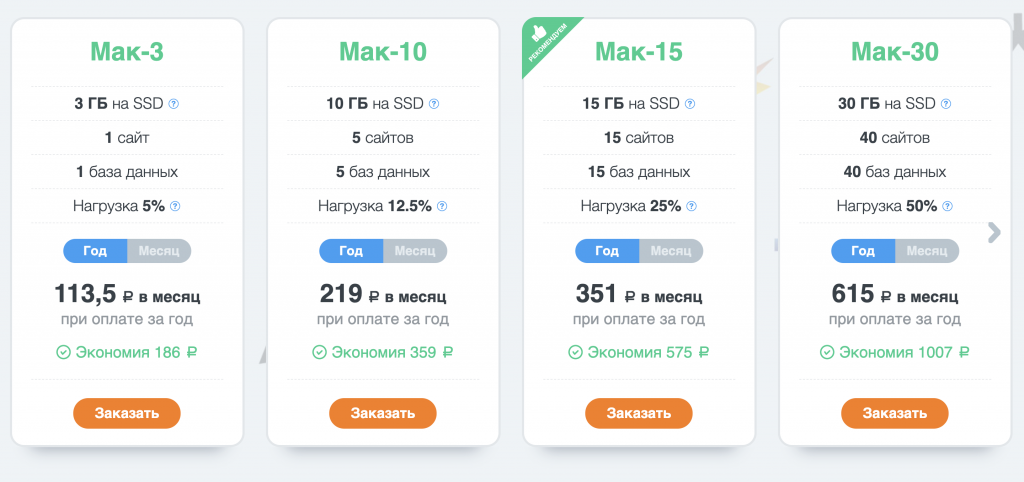
Если другие способы ускорить сайт не помогают, попробуйте переехать на тариф подороже: с большим дисковым пространством и мощностями. Это лучше делать в тестовом режиме: например, попробовать переехать на месяц. Если скорость вырастет — остаться на более дорогом тарифе, если нет — откатить.

Шаг 6. Переехать с хостинга на виртуальную машину
Сложность: 5 из 5
Если у сайта растет число посетителей и записей в базе данных, мощности хостинга перестает хватать даже на максимальном тарифе. А еще скорость может пострадать из-за того, что хостинг делит ресурсы между вашим и другими сайтами.
На одном хостинге находятся ваш сайт и сайт конкурента. Общая мощность хостинга — Х. В обычные дни вы делите ее с конкурентом поровну — по 0,5Х.
Конкурент запустил акцию, и к нему повалили посетители. Потребовалась мощность 0,8Х, и конкурент ее получил — так устроен хостинг. А вашему сайту осталось только 0,2Х, и он тормозит.
В таком случае полезно переехать на виртуальную машину. Это как личный сервер у вас в офисе, только не нужно его покупать и обслуживать. У виртуальной машины больше дискового пространства, оперативной памяти и ресурсов процессора. Она принадлежит только вам — никто не «откусит» мощности.
На виртуальной машине сразу сайт не запустить. Сперва на нее устанавливают специальные программы, поднимают базы данных, настраивают резервное копирование, разворачивают административную панель. В общем, делают все то, что на хостинге уже готово.
Чтобы переехать на виртуальную машину, придется нанять программиста или системного администратора. Это разовая работа — потом удобно администрировать сайт как на хостинге: например, через WordPress.
По шагам: как ускорить медленный сайт
1. Оптимизировать картинки: перевести их в JPG и сжать специальным сервисом.
2. Перенести видео с сайта на Youtube или аналог.
3. Отключить плагины, которые вы уже не используете.
4. Сменить хостинг на тот, у которого сервер в одном городе с вашими клиентами. А если клиенты по всей России, на тот, у которого сервер в Москве.
5. Купить у хостера более дорогой тариф с большими мощностями.
6. Если ничего не помогает — переехать с хостинга на виртуальную машину.
Советы из статьи не помогут, если на сайте есть глобальные проблемы: например, сложный неоптимизированный код. Такие недостатки проявятся при аудите скорости сайта: специалисты предоставляют такую услугу, можно просто погуглить.