Автоматически заполняем поле «Индекс» по клику в адресную подсказку

Компании спрашивают индексы, а люди индексов не знают. Поэтому мы напишем скрипт, который будет заполнять индекс за человека.
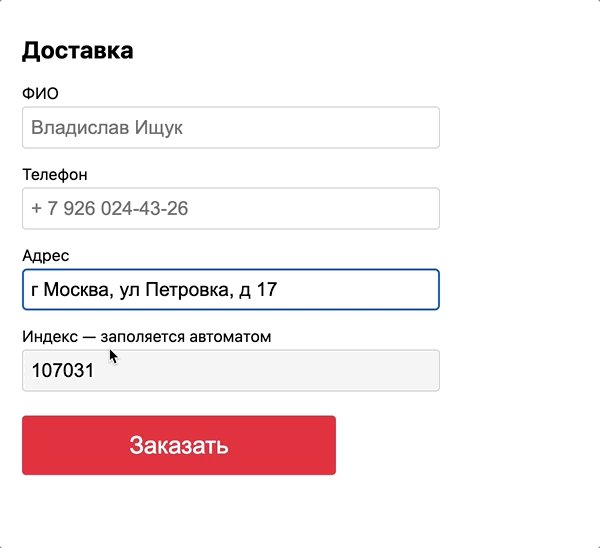
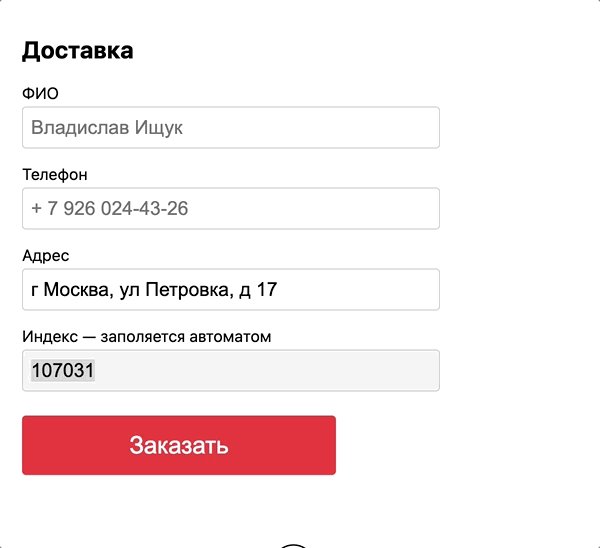
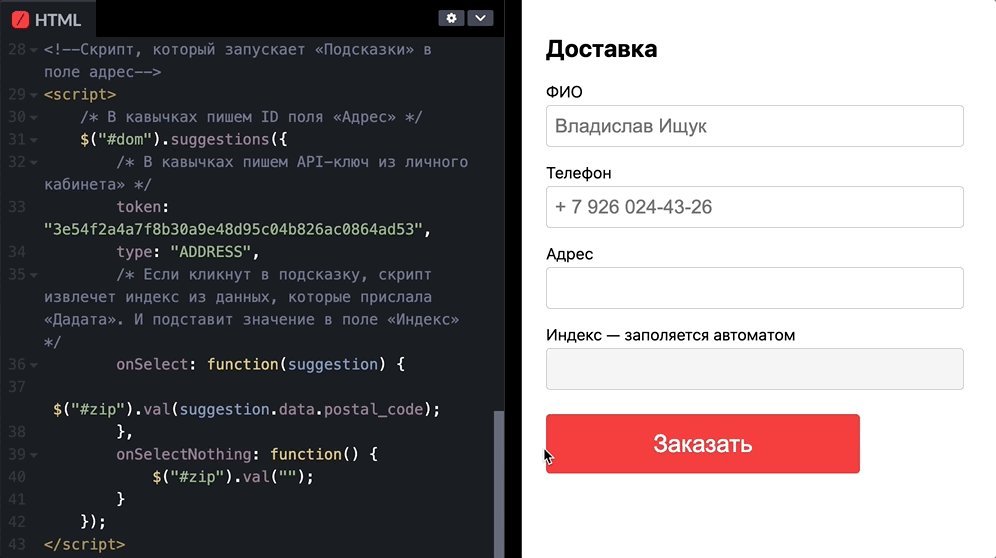
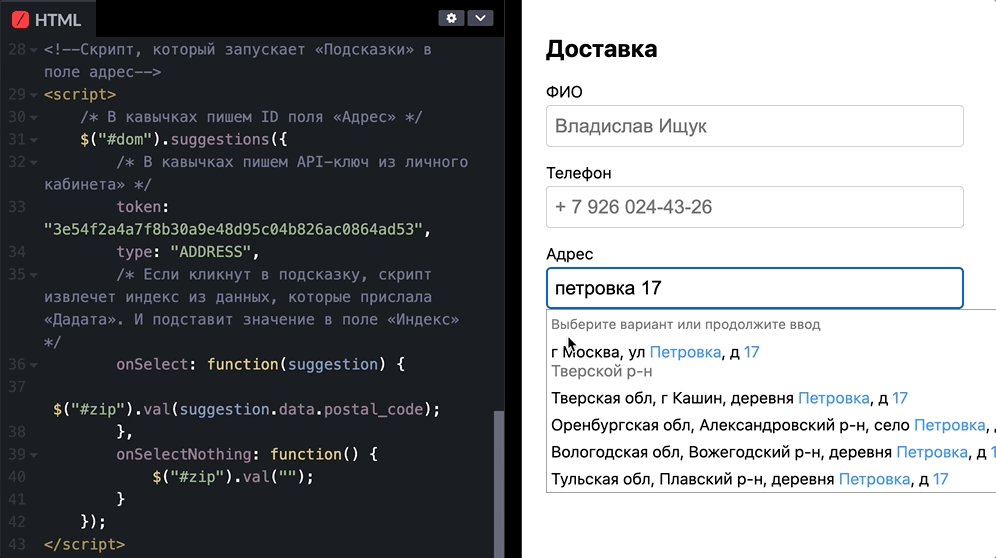
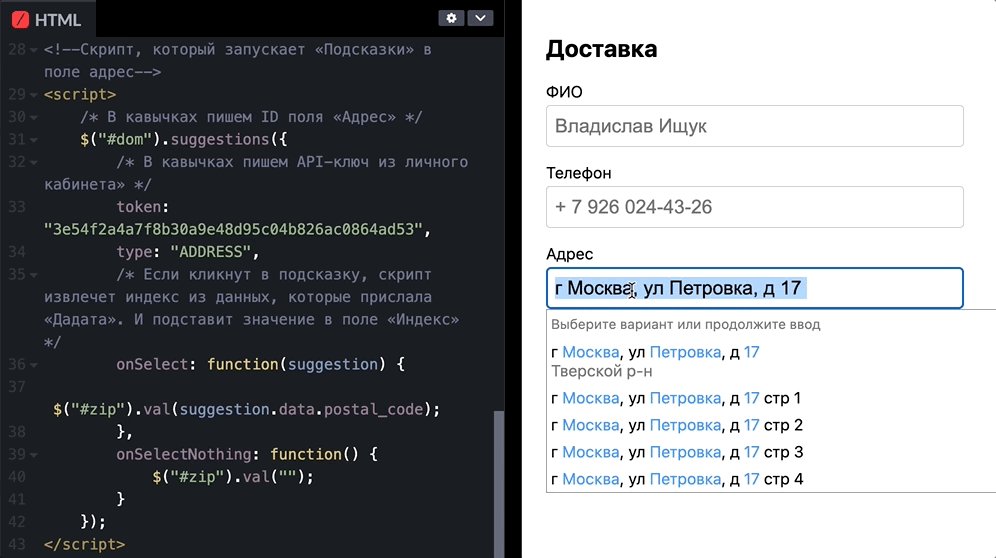
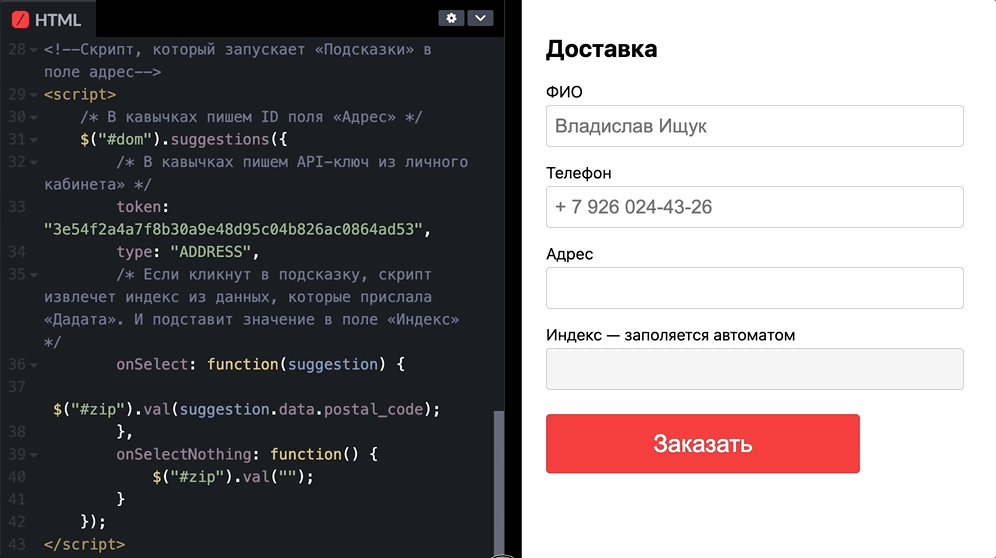
Работать будет вот так:

Зачем это нужно
Компании спрашивают индекс в форме заказа. Преследуют две цели:
- отправить товар Почтой России. На почте по индексам автоматически сортируют посылки. Если индекса не будет, посылку вернут отправителю. А если индекс будет неправильным, посылка уедет в другой город;
- не путать адреса. Представьте, что товар закажут по адресу «Москва, ул. 8 Марта д. 4». В столице две улицы 8 Марта, поэтому курьер не поймет, куда именно везти посылку. А вот с адресом «111402, Москва, ул. 8 Марта, д. 4» проблем не будет.
Люди не знают индексов, поэтому обходят поле в электронной форме:
- оставляют пустым,
- заполняют мусором. Например, «111111»,
- вводят случайные цифры — получается как бы настоящий индекс, но из другого города или региона.
Если определять индекс автоматически — по введенному адресу, люди не будут ошибаться и заполнять поле мусором. Значит, компания без проблем доставит заказ.
Как будем делать
«Подсказки»
Сервис «Дадаты», который помогает вводить данные в формах на сайтах, в CRM, в приложениях. Быстро и без ошибок.
РазузнатьЗадачу решим в три этапа:
1. Сверстаем электронную форму с полями «адрес» и «индекс». Форма нужна для примера, поэтому соберем ее за кадром.
2. Подключим к полю «адрес» подсказки «Дадаты». Люди будут вводить первые буквы улицы или города, а сервис — предлагать варианты адресов. Заодно присылать вагон информации о выбранном адресе.
3. Напишем скрипт — он будет извлекать индекс из сведений, которые присылает «Дадата». И подставлять в поле «Индекс».
За кадром
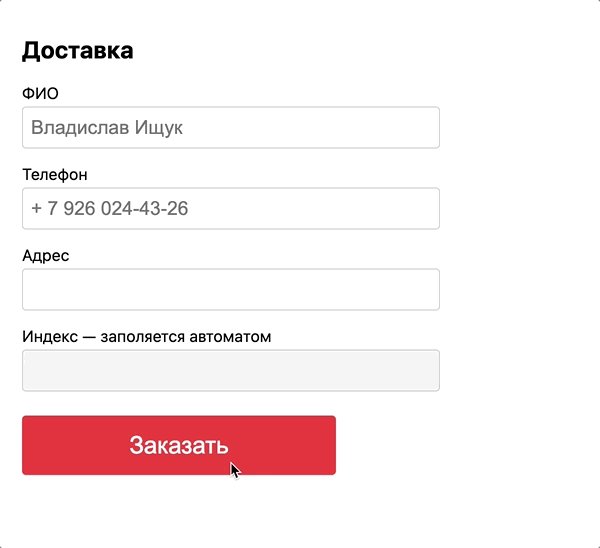
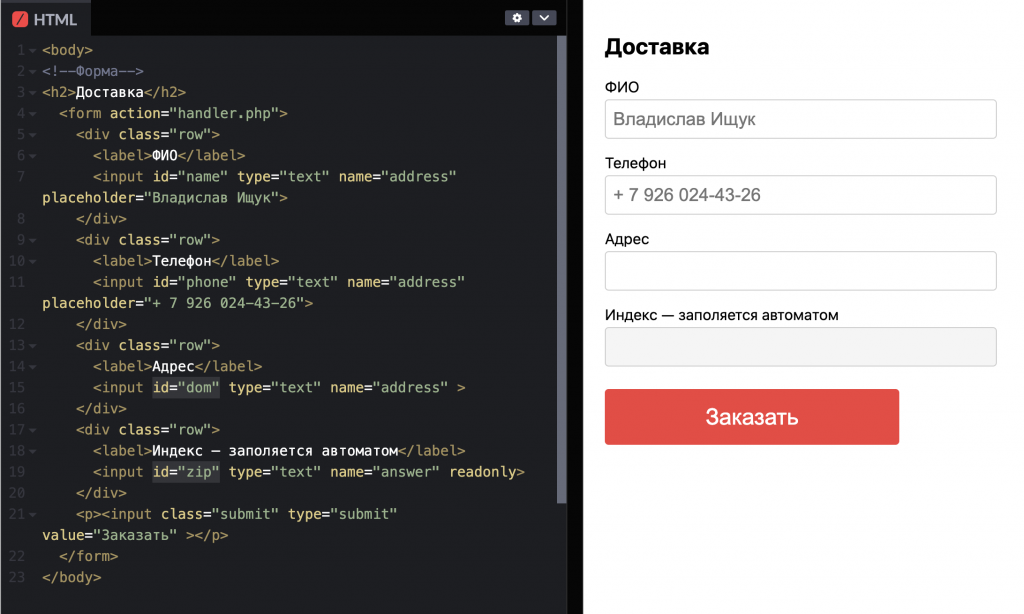
В Codepen мы собрали форму заказа из четырех полей: ФИО, телефон, адрес и индекс. Работать будем с последними двумя.
Полям сразу прописали id. Полю адреса — «dom», индексу — «zip». Идентификаторы пригодятся чуть позже:

1. Подключим «Подсказки» к полю «Адрес»
Выше мы условились, что запустим «Подсказки» не по API, а с помощью jQuery-плагина. Значит, нам не придется писать код с нуля — достаточно взять готовый шаблон с сайта «Дадаты» и скопировать в тело страницы.
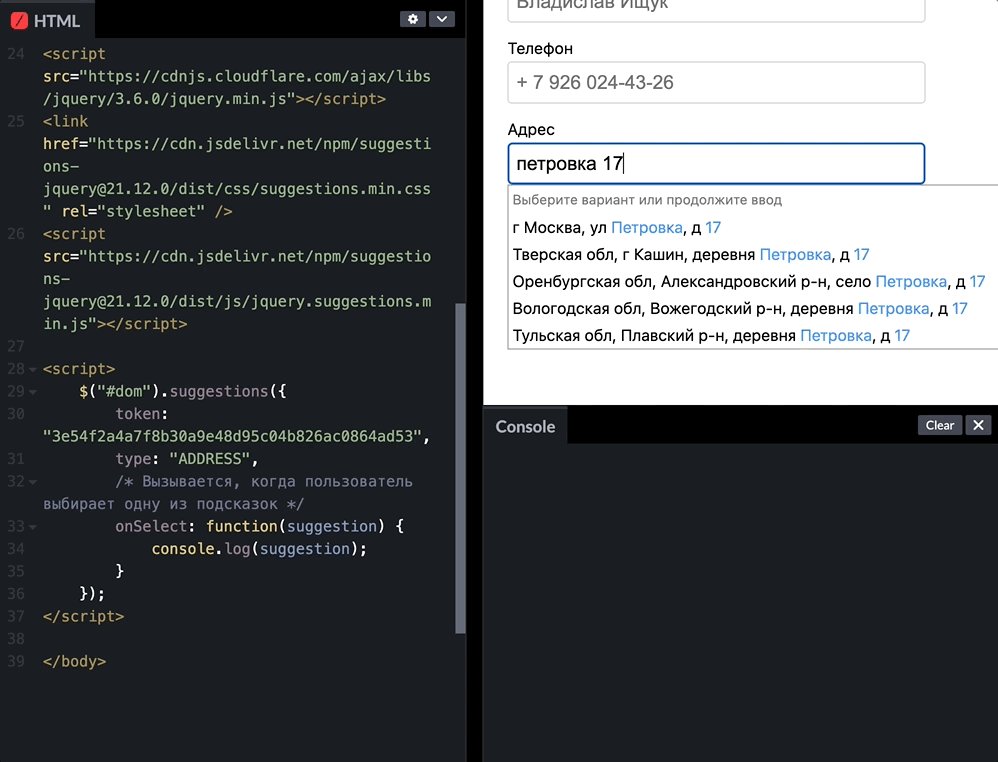
Вот шаблон, который запускает адресные «Подсказки»:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/suggestions-jquery@21.12.0/dist/css/suggestions.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/suggestions-jquery@21.12.0/dist/js/jquery.suggestions.min.js"></script>
<script>
$("#address").suggestions({
token: "${API_KEY}",
type: "ADDRESS",
/* Вызывается, когда пользователь выбирает одну из подсказок */
onSelect: function(suggestion) {
console.log(suggestion);
}
});
</script>Подставим шаблон в код страницы и сразу сделаем две вещи:
- В поле
tokenподставим API-ключ — это такой пароль от «Подсказок». Ключ лежит в личном кабинете на сайте «Дадаты». Чтобы туда попасть, нужно завести аккаунт или войти в существующий. - Заменим дефолтное id поля «адрес» в коде на актуальное. В нашем случае:
#addressна#dom. Это нужно, чтобы «Подсказки» понимали, в каком поле срабатывать.
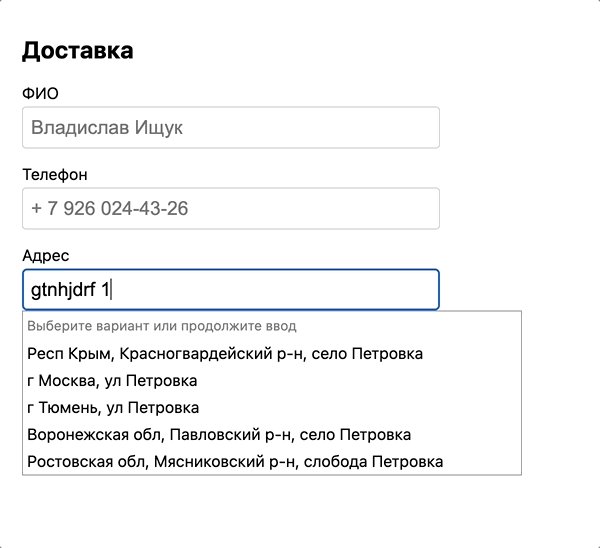
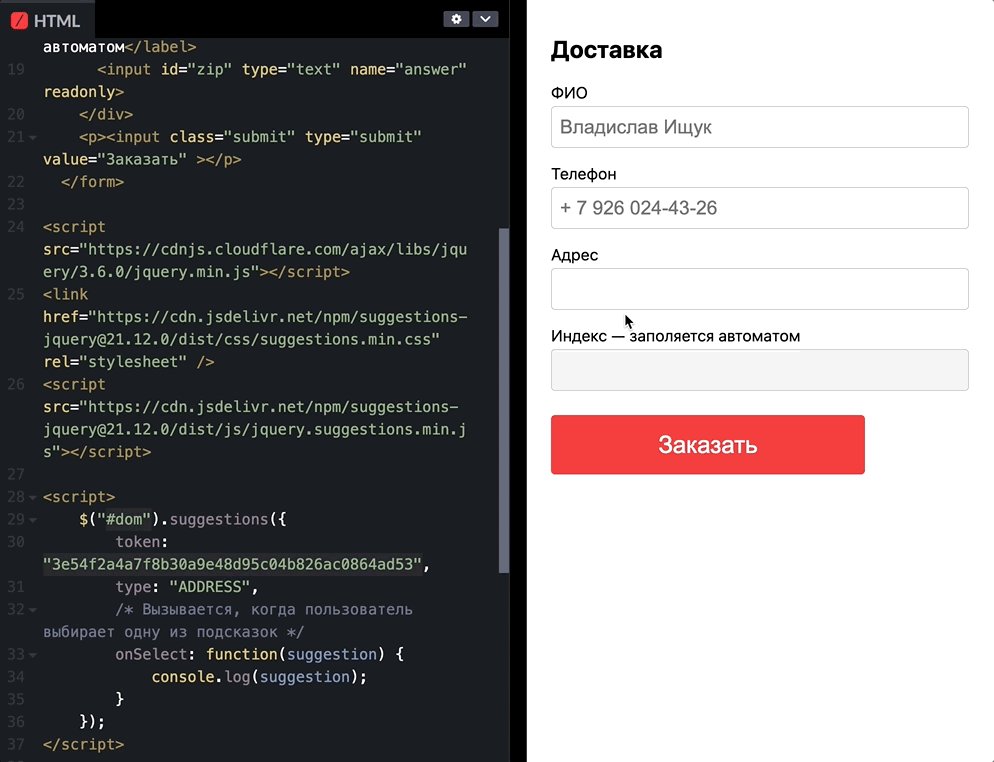
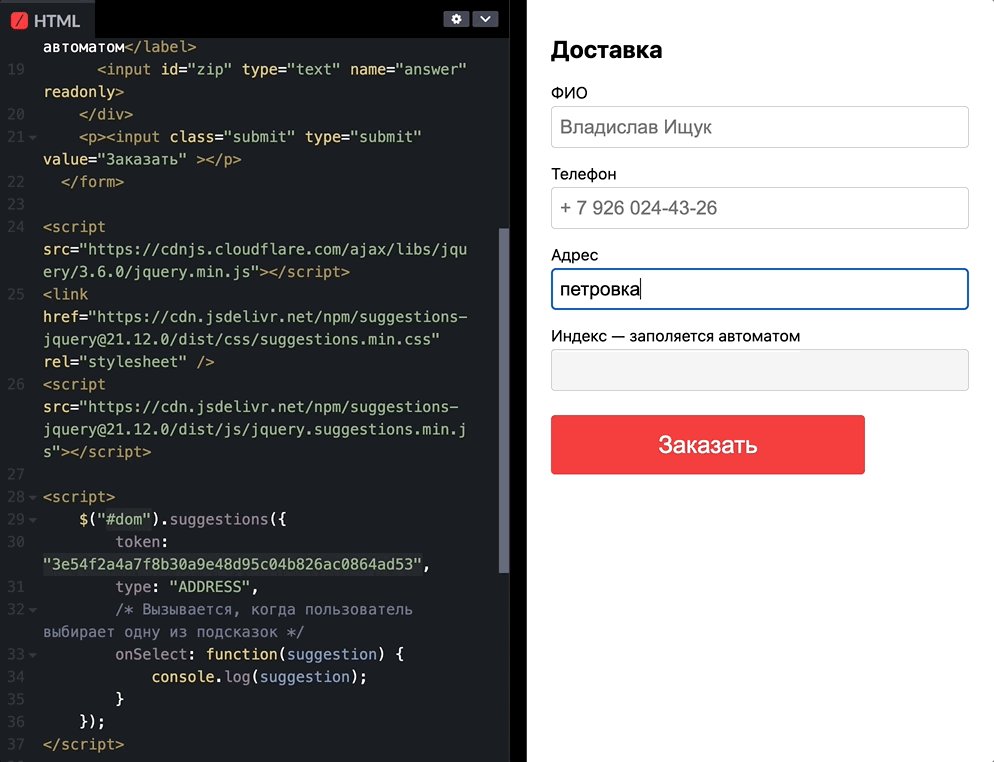
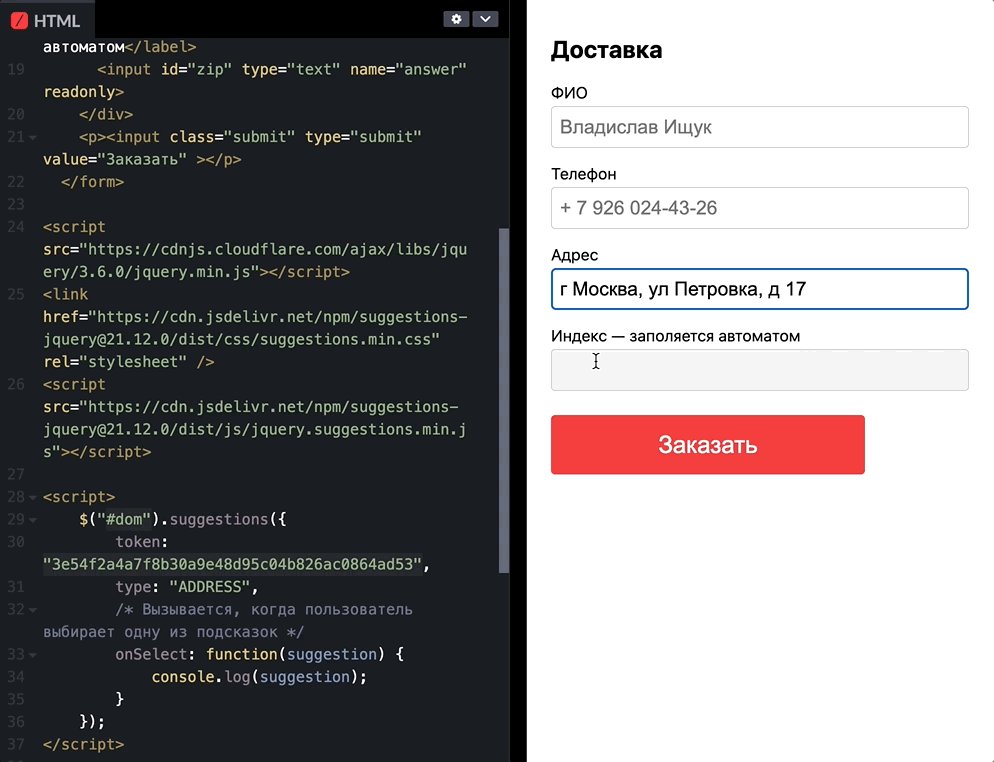
После изменений «Подсказки» заработают в поле «Адрес» формы:

2. Найдем индекс среди сведений, которые присылают «Подсказки»
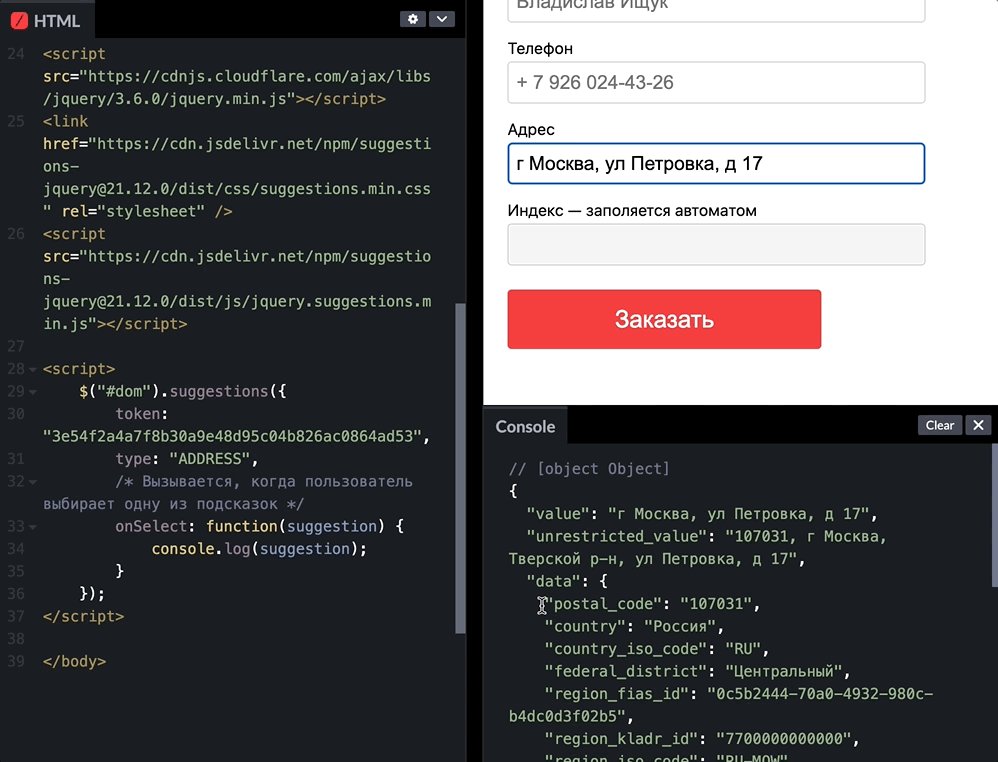
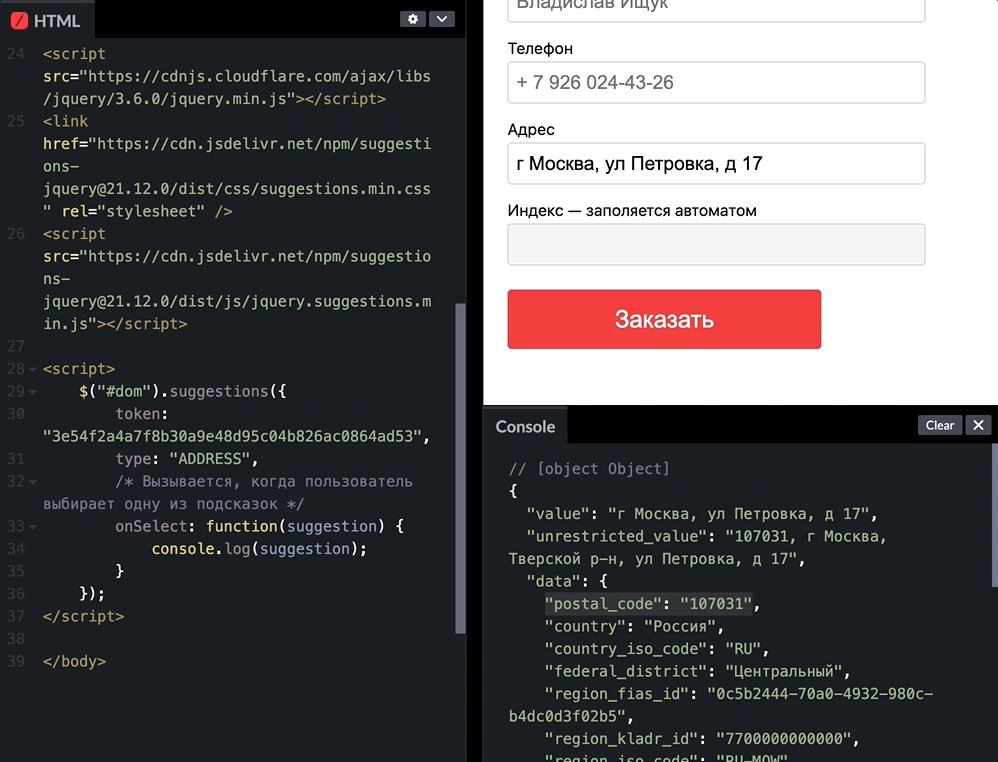
Стоит кликнуть в адрес, и «Дадата» пришлет информацию о нем. Среди сведений будет индекс — suggestion.data.postal_code.
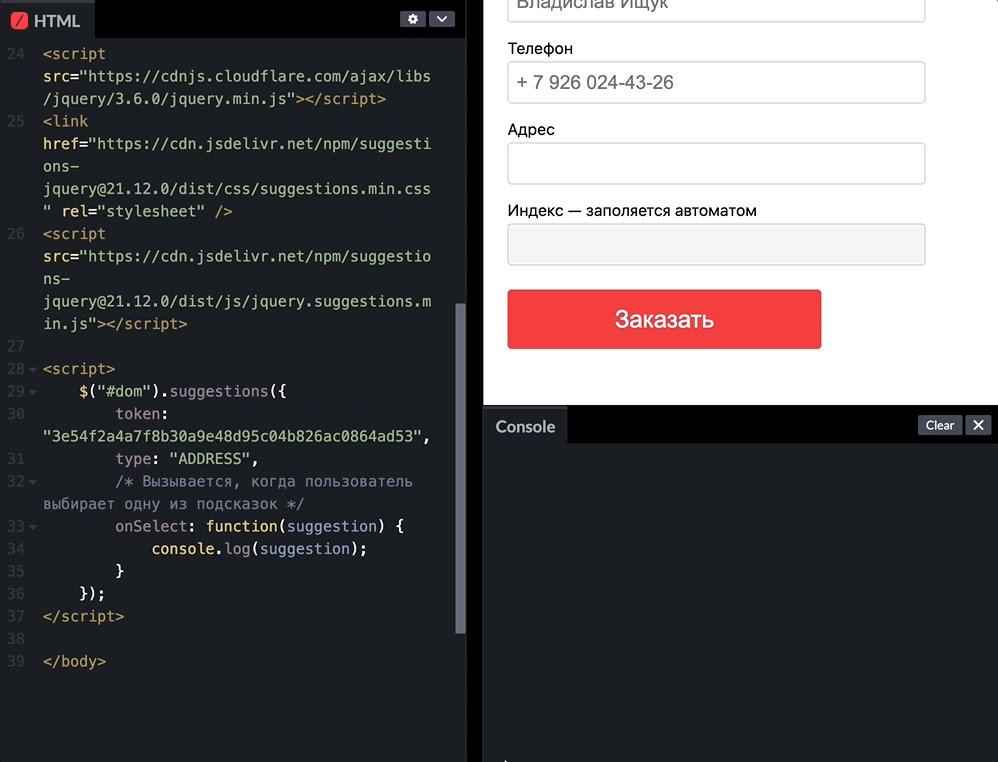
Название поля можно посмотреть в консоли:

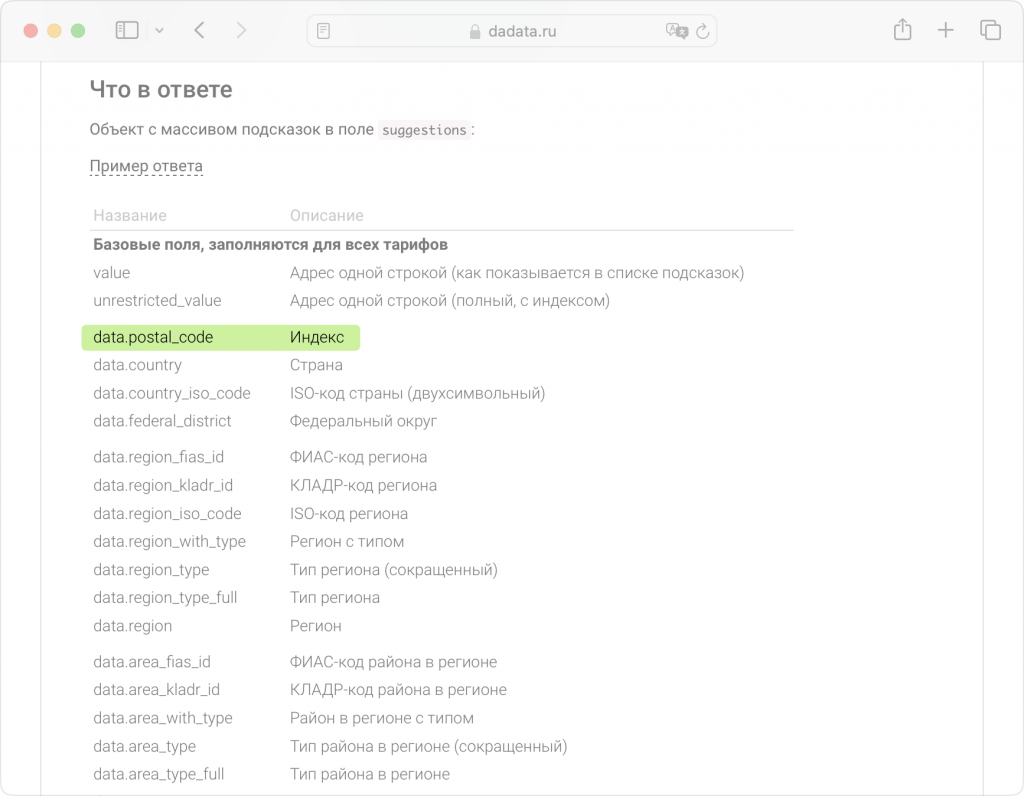
А еще — на странице API-метода. В нашем случае на странице «API: подсказки по адресам»:

3. Напишем скрипт, который подставляет индекс в соответствующее поле
Итак: мы знаем, где брать индексы для адресов. Осталось главное — извлекать индекс из данных, которые присылают «Подсказки, и подставлять в нужное поле.
Разобьем задачу на четыре этапа:
1. В форме выберем поле «Индекса» — то, в которое будем подставлять заветные шесть цифр. Будем использовать селектор по id — $(“#ID”). Это команда, которая выбирает элемент по идентификатору. В скобках пропишем id поля «Индекс»:
$(“#zip”)2. Теперь в найденное поле впишем индекс. Будем использовать метод .val(value) — он устанавливает значения элементам страницы. В качестве значения возьмем индекс, который присылают «Подсказки». То есть suggestion.data.postal_code выбранной подсказки.
Объединим селектор и метод:
$(“#zip”).val(suggestion.data.postal_code)3. Все должно сработать в момент, когда человек выберет адрес в списке подсказок. Поэтому будем вызывать команду по событию Select.
У нас в коде уже есть обработчик события onSelect(). Он вызывает функцию, которая логирует ответ «Подсказок» — как только человек кликает в адресную подсказку:
onSelect: function(suggestion) {
console.log(suggestion);
}Заменим функцию нужной:
onSelect: function(suggestion) {
$("#zip").val(suggestion.data.postal_code);
}4. Хорошо бы удалять индекс, например, если человек стирает адрес или вводит такие улицу с домом, которые неизвестны «Подсказкам».
Иными словами — подставлять в поле пустоту вместо индекса, если человек взаимодействовал с полем адреса, но не выбирал подсказку. Будем использовать событие SelectNothing, его обработчик onSelectNothing и уже знакомый метод .val(value):
onSelect: function(suggestion) {
$("#zip").val(suggestion.data.postal_code);
},
onSelectNothing: function() {
$("#zip").val("");
}Готово
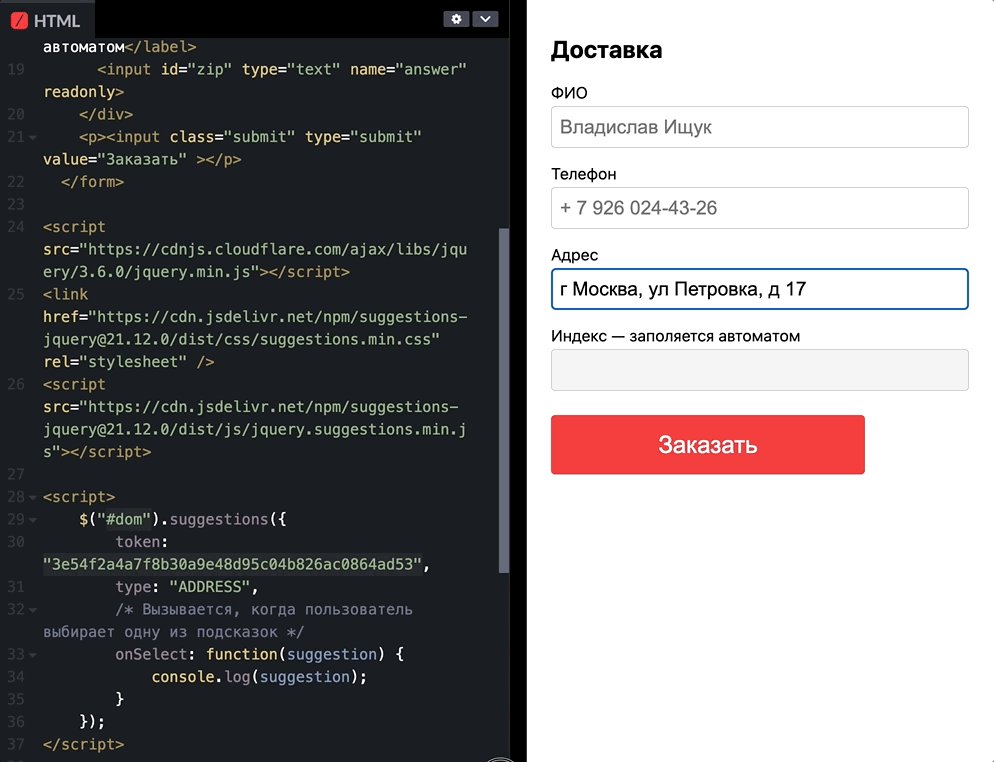
Кликаешь в подсказку — и поле индекса заполняется автоматически:

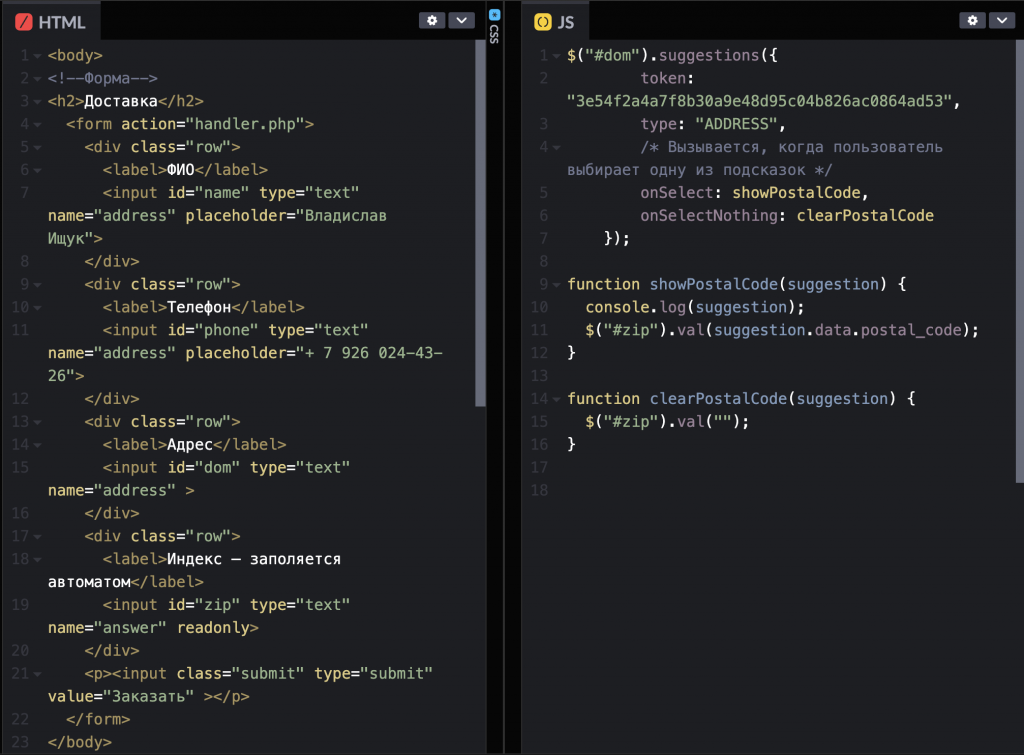
Забирайте скрипт целиком. Только не забудьте проставить в нем актуальные id полей и API-ключ.
<!--Скрипт, который подключает «Подсказки», их стили и библиотеку jQuery-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/suggestions-jquery@21.12.0/dist/css/suggestions.min.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/suggestions-jquery@21.12.0/dist/js/jquery.suggestions.min.js"></script>
<!--Скрипт, который запускает «Подсказки» в поле адрес-->
<script>
/* В кавычках пишем ID поля «Адрес» */
$("#dom").suggestions({
/* В кавычках пишем API-ключ из личного кабинета» */
token: "${API_KEY}",
type: "ADDRESS",
/* Если кликнут в подсказку, скрипт извлечет индекс из массива данных, которые прислала «Дадата». И подставит значение в поле «Индекс» */
onSelect: function(suggestion) {
$("#zip").val(suggestion.data.postal_code);
},
onSelectNothing: function() {
$("#zip").val("");
}
});
</script>Что дальше
Теперь, когда все работает, можно навести порядок:
- Перенести скрипт из html-файла в отдельный файл с JS. И подключить на страницу по той же логике, что и скрипты самих «Подсказок».
- Утащить в header страницы скрипты, которые подключают «Подсказки» и нужные библиотеки.
- Объявить функции — дать им имена, чтобы быстро вызывать из любого места в коде.
Получится аккуратно: